05/24 关键词
关键词
节点 node 事件 onclick ondblclick onmousemove onload getElementById() getElementsByName() getElementsByTagName() getElementsClassName() 元素 属性 childNodes firstChild lastChild children firstElementChild lastElementChild parentNode previousSibling nextSibling previousElementSibling nextElementSibing body documentElement head doctype all querySelector() querySelectorAll() innerHTML innerText
代码
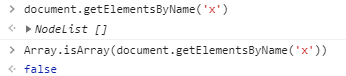
onload当内容加载完成之后执行的事件,例如windowiframeimg等等getElementsName()获取标签元素name属性对于的元素,返回形式为类数组
childNodes获取文本节点在内的所有节点,需要注意的是IE8以及更低版本的浏览器不会将空白节点当做子节点firstElementChildIE8以及更低版本的浏览器不支持lastElementChildIE8以及更低版本的浏览器不支持previousElementSiblingIE8以及更低版本的浏览器不支持nextElementSibingIE8以及更低版本的浏览器不支持querySelector()IE8浏览器支持querySelectorAll()IE8浏览器支持
强调





- 一般情况下,一个元素被赋值给一个变量,那么
变量.属性就是这个元素对应的属性,而获取class的属性值,则需要调用变量.className的方法,同时,如果想要获取元素的标签,可以调用变量.tagName的方法;
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享