05/26 关键词
关键词
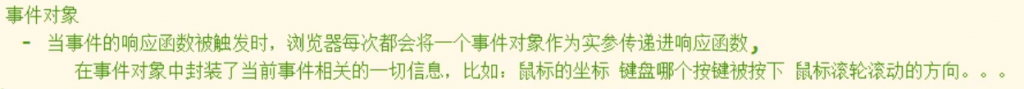
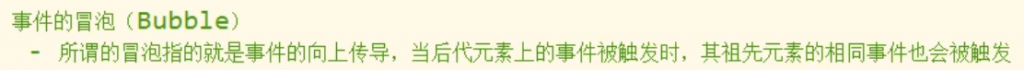
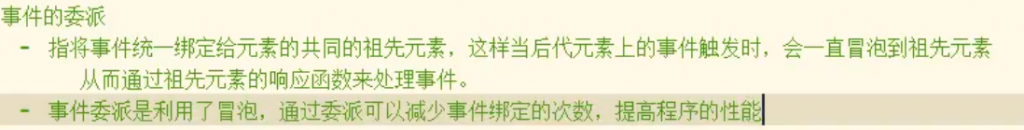
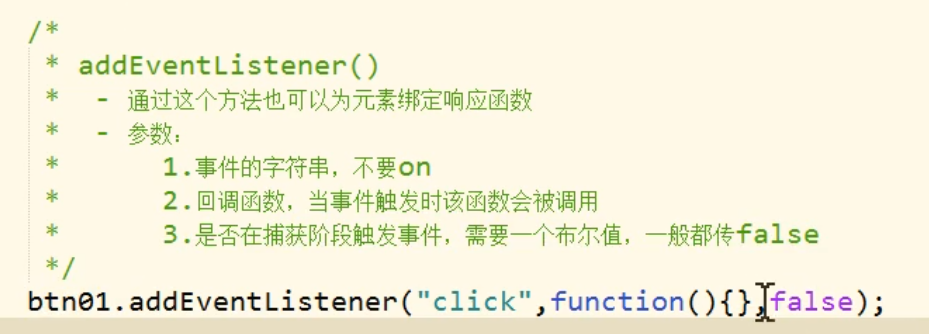
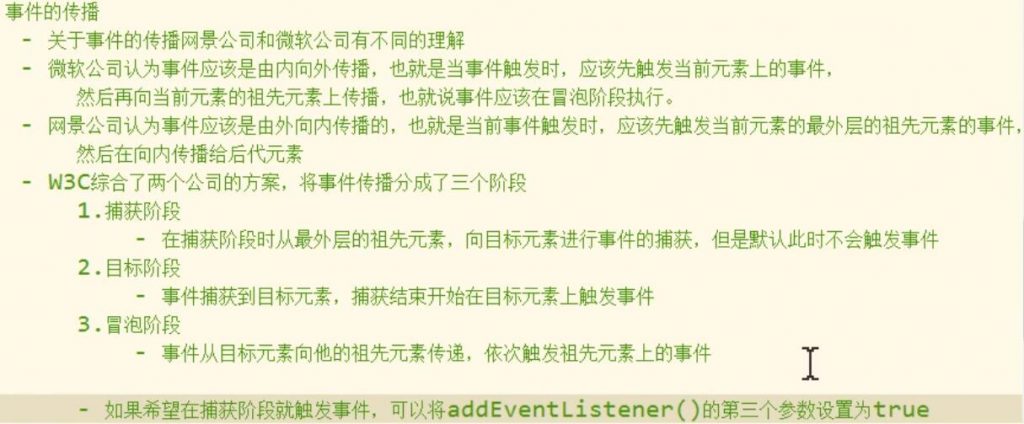
onmousemove 事件对象 clientX clientY pageX pageY scrollTop scrollLeft 事件的冒泡 Bubble cancelBubble 事件的委派 target 事件的绑定 addEventListener() attachEvent() 事件的传播
代码
clientX距离可见页面最左边的距离clientY距离可见页面最上边的距离pageX距离整个页面最左边的距离,IE8及以下不支持,可以通过document.documentElement.scrollLeft+element.clientX来解决pageY距离整个页面最上边的距离 ,IE8及以下不支持 ,可以通过document.documentElement.scrollTop+element.clientY来解决cancelButton使元素的祖先元素不会调用相同的事件var sapn=document.getElementById("span");
span.cancelButton=trueaddEventListener()监听事件, IE8及以下不支持var sapn=document.getElementById("span");
span.addEventListener("click",function(){
console.log("ok");
},false);
效果相当于elelment.onevent=...,但是这个可以多次,而使用另外一个会被前面的覆盖
特别注意,事件不要加on,参数细则看强调部分attachEvent()监听事件, 支持IE,特别注意,this对象是windowvar sapn=document.getElementById("span");
span.attachEvent( "onclick",function(){
console.log("ok");
} )
事件前需要加ontarget获取触发事件的节点,IE8及以下不支持,可以使用srcElement解决,但需注意,这个不是标准
强调






本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享