uniapp开发避坑
-
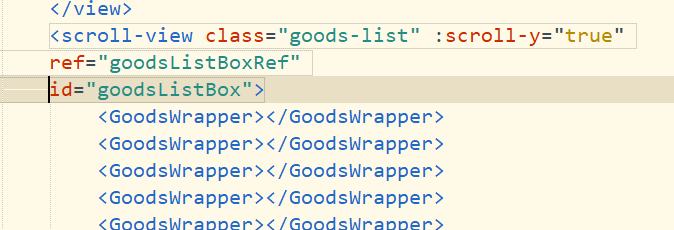
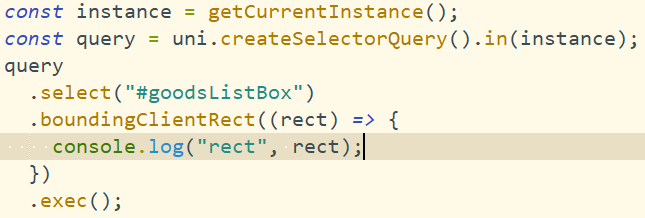
Vue3版本获取dom
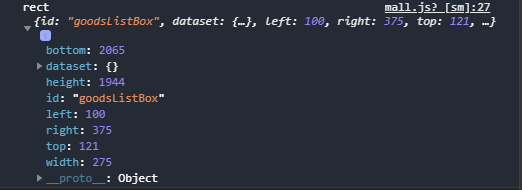
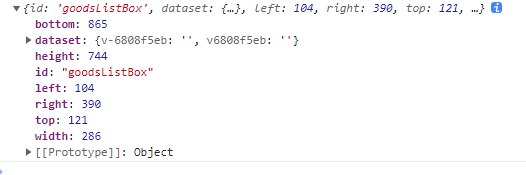
<script setup> import { getCurrentInstance,onMounted } from 'vue' onMounted(()=>{ const instance = getCurrentInstance(); const query = uni.createSelectorQuery().in(instance); query .select("#selector")//类似CSS选择器 .boundingClientRect((rect) => { console.log("rect", rect); }) .exec(); }); </script>


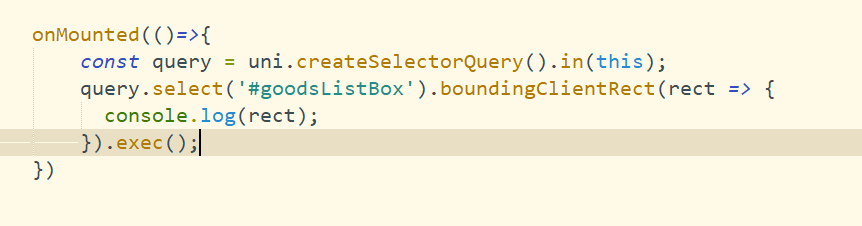
特别注意,需要在生命周期
mounted后进行调用,上面的参考截图有瑕疵,运行会报错下面是修改更新的


-
使用了非H5端不支持的API 小程序和App的js运行在jscore下而不是浏览器里,没有浏览器专用的js对象
比如document、xmlhttp、cookie、window、location、navigator、localstorage、websql、indexdb、webgl等对象。
官方说明:H5正常但App异常的可能性
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享
大佬怎么还不更新,都学不到东西了