【头歌】Web前端开发与应用:实验5-JSP入门
如需查看过关测评代码直接点击【测评代码】快速查看
实验描述
-
实验5-JSP入门
-
第1关:搭建你的第一个Web服务器
-
任务描述
认识和使用服务器是学习
JavaWeb必须要掌握的知识,本关需要你根据文中步骤,搭建你的第一个Tomcat服务器。 -
相关知识
-
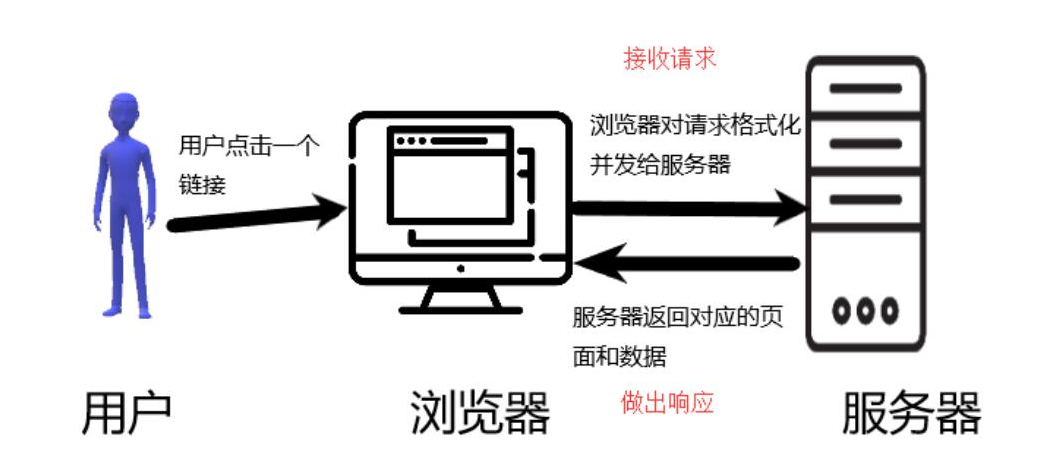
什么是服务器(Server)
服务器一般是由一台或者多台计算机组成的设备,关于服务器你可以简单理解为:接收请求,做出响应的设备。

根据服务器提供的服务类型不同,分为
文件服务器,数据库服务器,应用程序服务器,WEB服务器等。在这里我们主要学习WEB服务器。 -
服务端应用
我们都知道。如果一台计算机没有操作系统那么这台计算机就只能算是一个铁盒子,所以服务器同样也需要有操作系统,服务器的操作系统使用最多的是
windows、Linux、unix这三种操作系统,而Linux由于性能优越,价格便宜,安全性高等优点已经成为了服务器操作系统的首选。 那我们有了操作系统了之后需要什么呢?相信你已经想到了,需要装软件,也就是服务器应用程序。常见的WEB服务器程序有很多例如:IIS,Kangle,nginx,Tomcat,apache,WebLogic等等,这里就不一一展开介绍了,在后面的课程中,我们主要学习的是Tomcat。
-
-
搭建你的第一个服务器
接下来我们在自己的计算机上搭建一个
Tomcat服务器。-
首先我们需要下载和解压
Tomcat,下载地址:https://tomcat.apache.org/download-70.cgi

-
进入
Tomcat文件夹下的bin目录,点击startup.bat启动Tomcat。

-
在浏览器中输入 http://localhost:8080 看到如下界面就说明
Tomcat服务器已经搭建好啦。
-
搭建好之后,通过本机的
IP地址也可以访问,在同一个局域网下的其他人也可以通过IP访问你的网站哦。如下:
-
如果以上步骤你都能完成,那恭喜你已经搭建了一个服务器啦,好了,接下来一起我们来写一个网页然后访问它。

输入如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> hello tomcat </body> </html> -
按照之前步骤启动
Tomcat服务器,输入地址:http://localhost:8080/helloTomcat.html 看到如下界面即可。
-
-
编程要求
每次你进入实训我们会在后台帮你搭建好服务器运行所需的环境,请在右侧编辑器中输入
hello educoder,点击评测-->查看效果,就可以看到你刚刚编写代码实现的效果哦。 -
测试说明
平台会对你的代码进行运行测试,如果实际输出结果与预期结果相同,则通关;反之,则
GameOver。
-
-
第2关:JSP基础(一)
-
任务描述
本小节需要完成:创建你的第一个动态网页,效果图如下:

-
相关知识
-
JSP是什么
JSP全名为Java Server Pages,中文名叫java服务器页面,和我们之前学习的HTML静态网页相比,JSP是一个动态网页,什么是动态网页呢?我们之前学习的静态网页,在代码编写完成之后,你如果想要改变他原有的效果和数据就只能重新修改它的源代码了,而动态网页就是能在运行的时候根据一些条件来修改网页的效果和数据,动态网页和用户是有交互的。 关于JSP,你现在可以这样理解:能嵌入JAVA代码的网页,当然这个解释不是很准确,不过不用担心,随着你学习的深入这些问题都会迎刃而解的。 -
为什么学习JSP
JSP程序与CGI程序有着相似的功能,但和CGI程序相比,JSP程序有如下优势:- 性能更加优越,因为
JSP可以直接在HTML网页中动态嵌入元素而不需要单独引用CGI文件; - 服务器调用的是已经编译好的
JSP文件,而不像CGI/Perl那样必须先载入解释器和目标脚本; JSP基于Java Servlet API,因此,JSP拥有各种强大的企业级Java API,包括JDBC,JNDI,EJB,JAXP等等;JSP页面可以与处理业务逻辑的Servlet一起使用,这种模式被Java servlet模板引擎所支持。
JSP是Java EE不可或缺的一部分,是一个完整的企业级应用平台。这意味着JSP可以用最简单的方式来实现最复杂的应用。 - 性能更加优越,因为
-
-
创建你的第一个动态网页
-
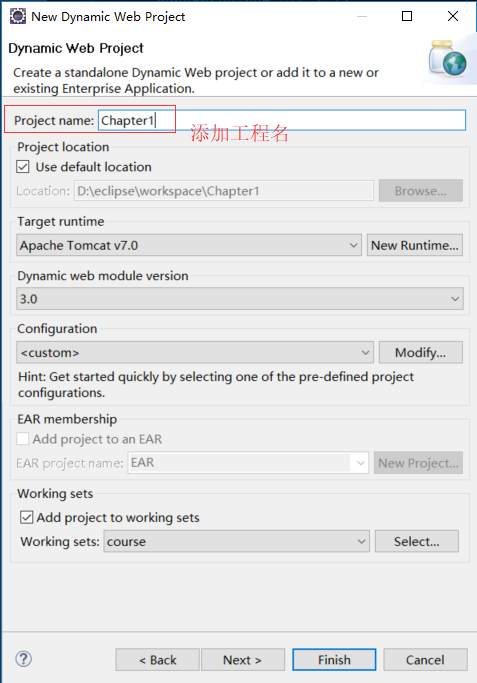
创建Web项目
-
打开
Eclipse创建Web项目Eclipse下载地址:https://pan.baidu.com/s/1o5GrtcndJf208drJ06ZMKA

-
配置
Tomcat服务器


-
-
-
创建JSP页面
-
在
WebContent目录下新建index.JSP页面


-
-
在JSP中编写JAVA代码
-
首先我们需要解决编码问题
因为在网页中我们一般使用中文,如果使用
JSP默认编码格式会导致乱码,解决办法如下:
你可能会想到如果每次新建一个
JSP文件都需要这样设置,那该有多麻烦呀!一劳永逸的解决办法如下:
好了现在我们就可以开始愉快的编程了。
-
在
JSP中循环输出信息接下来我们在网页中输出
100行我要学JSP在你的
JSP页面中输入代码如图:
运行项目:

查看效果:

-
好了开始编写你的第一个
JSP网站吧。 -
-
编程要求
通过上面的例子,你应该可以发现在
JSP页面中如果我们想要添加java代码,只需要在<%和%>这对标签中间填充代码即可。在右侧编辑器中的
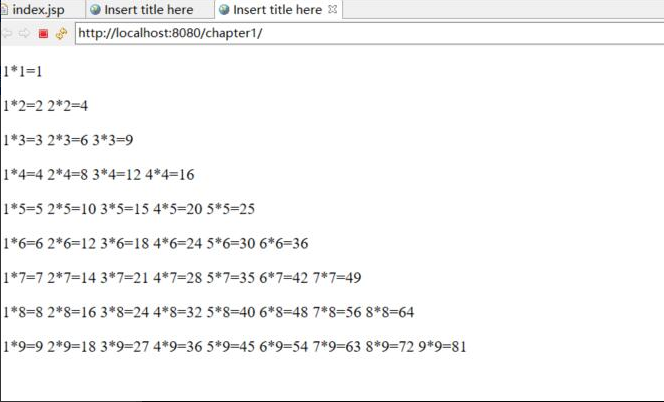
begin-end之间添加代码,请使用刚刚所学知识和for循环在网页中显示九九乘法表,界面效果:
-
测试说明
平台会对你的代码进行运行测试,如果实际输出结果与预期结果相同,则通关;反之,则
GameOver。
-
-
第3关:JSP基础测试题(一)
完成选择题,巩固已学知识
-
关于动态网页的特点,以下说法正确的是( )
A、交互性
B、自动更新
C、随机性
D、以上说法都正确
-
如果做动态网站开发,以下( )可以作为服务器端脚本语言
A、java
B、jsp
C、JavaScript
D、html
-
-
第4关:JSP基础(二)
-
任务描述
本关需要你:使用三种JSP脚本元素创建动态网页,效果图如下:

-
相关知识
通过上一节我们知道,
JSP页面主要由HTML和JSP代码构成,JSP代码是通过<%和%>符号加入到HTML代码中间的,这个就是JSP的页面结构,学完上一节你可能会有一些疑问:我们创建的Web项目那些文件夹的作用是什么呢?JSP中有哪些是我们需要重点掌握的呢?接下来我们就来解答这些问题。-
Web项目结构

-
JSP基本语法
JSP程序中的绝大部分标签是以<%开始,以%>结束的,被标签包围的部分称为JSP元素的内容。开始标签、结束标签和元素内容组成JSP元素。关于只需要你了解三种即可:脚本元素、指令元素和动作元素。- 脚本元素:是嵌入到
JSP页面中的Java代码,包括JSP注释、声明、表达式和脚本段。 - 指令元素:是针对
JSP引擎设计的,它控制JSP引擎如何处理代码。包括include指令,page指令和taglib指令。 - 动作元素:用于连接所要使用的组件,另外还可控制
JSP引擎的动作。主要有include动作和forward动作。
- 脚本元素:是嵌入到
-
JSP脚本元素
相信对于基本语法你已经有个大概的印象了,不过可能还有点模糊,没关系,本小节只需要掌握脚本元素的使用即可。
JSP脚本元素是可以在JSP中使用的动态编程语言,即可以在JSP中嵌入类似于Java的程序。JSP脚本元素主要包括注释、声明、表达式和脚本程序。-
声明
语法格式如下:
<%! 声明;[ 声明;]….%> //声明的变量和方法都是全局属性 -
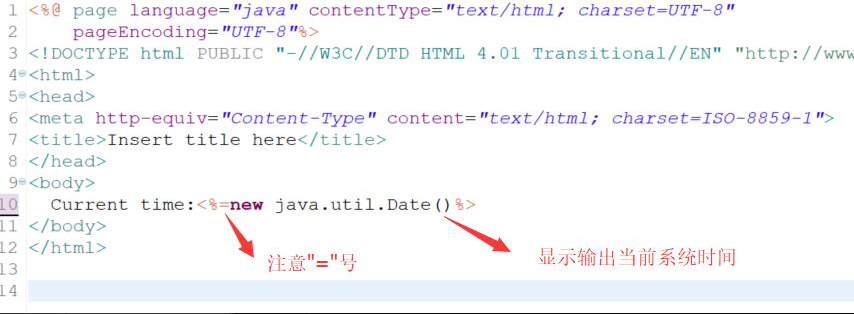
表达式
JSP表达式是由变量、常量组成的算式,Web服务器会把Java表达式计算得到的结果转换成字符串,然后插入到页面中。其语法格式如下:
<%=表达式%> 如:<%=2* count +1%> //输出 5
输出效果:

-
脚本程序
脚本程序是
JSP的主要组成部分,它里面一般是一段Java代码,且必须符合Java语言要求。当Web服务器收到浏览器端请求时,这段Java代码(程序)会被编译执行,执行结果重新嵌入HTML后一起发送到浏览器端。其语法格式如下:<% Java代码; %>前面的章节中我们其实已经接触过脚本程序了,我们一起来回顾一下。

-
-
-
编程要求
是时候检验一下了,请仔细查看右侧编辑器中提示在
start-end之间输入相应代码完成测试,祝你成功。表格效果如下:

-
测试说明
平台会对你的代码进行运行测试,如果实际输出结果与预期结果相同,则通关;反之,则
GameOver。
-
-
第5关:JSP基础测试题(二)
-
在jsp中,要定义一个方法,需要用到以下哪个元素?( )
A、
<%= %>B、
<% %>C、
<%! %>D、
<%@ %> -
在J2EE中,一个test.jsp文件如下,试图运行时,将发生什么情况:( )
<% String str=null;%> str is <%=”str”%>A、转译期错误
B、编译期错误
C、运行后,浏览器上显示:
str is nullD、运行后,浏览器上显示:
str is str
-
-
测评代码
-
实验5-JSP入门
-
第1关:搭建你的第一个Web服务器
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <!-- 请在此 添加代码 --> <!-- begin --> hello tomcat <!-- end --> </body> </html> -
第2关:JSP基础(一)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <!-- 请在此处添加代码 --> <!-- begin --> for( var i=1;i<=9;i++ ){ for( var j=1;j<=i;j++ ){ <% out.println(i+"*"+j+"="+i*j); %> } } <!-- end --> </body> </html> -
第3关:JSP基础测试题(一)
-
关于动态网页的特点,以下说法正确的是( )
A、交互性
B、自动更新
C、随机性
D、以上说法都正确
答案:A
-
如果做动态网站开发,以下( )可以作为服务器端脚本语言
A、java
B、jsp
C、JavaScript
D、html
答案:B
-
-
第4关:JSP基础(二)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>JSP脚本元素测试</title> </head> <body> <!-- 创建一个公有的整形全局变量count 初始值为0--> <!-- start --> <%! int count=0; %> <!-- end --> <!-- 使用JSP脚本程序将count变量+1之后输出 --> <!-- start --> <%=count+1; %> <!-- end --> <!-- 使用JSP表达式将count的值输出 --> <!-- start --> 使用表达式输出的count值为:<%=count;> <!-- end --> <table width="800" cellpadding="0" border = 1> <tr><td>i</td><td>i的平方</sup></td></tr> <!-- 在这里使用JSP脚本程序输出表格的行和列,循环的变量请使用 "i" 效果图请看编程要求 --> <!-- start --> <% for( int i=0;i<=5;i++ ){ out.println("<tr><td>"i+"</td><td>"+i*i+"</sup></td></tr>"); } %> <!-- end --> </table> </body> </html> -
第5关:JSP基础测试题(二)
-
在jsp中,要定义一个方法,需要用到以下哪个元素?( )
A、
<%= %>B、
<% %>C、
<%! %>D、
<%@ %>答案:C
-
在J2EE中,一个test.jsp文件如下,试图运行时,将发生什么情况:( )
<% String str=null;%> str is <%=”str”%>A、转译期错误
B、编译期错误
C、运行后,浏览器上显示:
str is nullD、运行后,浏览器上显示:
str is str答案:D
-
-
参考链接
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享
已阅!