5月8日阅读笔记【午】
红宝书p42~p45
-
标签函数
标签函数本身是一个常规函数,通过前缀到模板字面量来应用自定义行为,如下例所示。标签函数接收到的参数依次是原始字符串数组和对每个表达式求值的结果。这个函数的返回值是对模板字面量求值得到的字符串。
-
模板字面量标签函数
模板字面量也支持定义标签函数(tag function),而通过标签函数可以自定义插值行为。标签函数会接收被插值记号分隔后的模板和对每个表达式求值的结果。
举例理解
运行代码
let a = 6; let b = 9; function simpleTag(strings, aValExpression, bValExpression, sumExpression) { console.log(strings); console.log(aValExpression); console.log(bValExpression); console.log(sumExpression); return "foobar"; } let untaggedResult = `${ a } + ${ b } = ${ a + b }`; let taggedResult = simpleTag`${ a } + ${ b } = ${ a + b }`; console.log('-----'); console.log(untaggedResult); console.log('-----'); console.log(taggedResult);输出结果
raw [ '', ' + ', ' = ', '' ] 6 9 15 ----- 6 + 9 = 15 ----- foobar运行代码
function printArgs(){ console.log(...arguments) } var a=1,b=2,c=3; printArgs`${a}+${b}=${c}`输出结果
[ '', '+', '=', '' ] 1 2 3 -
原始字符串
使用模板字面量也可以直接获取原始的模板字面量内容(如换行符或Unicode 字符),而不是被转换后的字符表示。
可以使用默认的
String.raw标签函数来输出但是对于实际的换行符来说,是行不通的,以下面表达式③为例
运行代码
console.log(`①ABC\nASD`) console.log('------'); console.log(String.raw`②ABC\nASD`); console.log('------'); console.log(String.raw`③ABC ASD`);输出结果
①ABC ASD ------ ②ABC\nASD ------ ③ABC ASD
同时,标签函数的第一个参数有一个
.raw属性,来存储每个字符串的原始内容运行代码
function printRaw(ss){ console.log('转义后的内容:'); for( let s of ss ){ console.log(s); } console.log('-------'); console.log('原始内容:'); for( let s of ss.raw ){ console.log(s); } } var a=999 printRaw`a\nb${a}`;输出结果
转义后的内容: a b ------- 原始内容: a\nb
-
Symbol 类型
ES6标准新增加的数据类型,使用
Symbol()函数进行初始化,不能使用构造函数初始化,可以传入一个字符串参数作为对符号的描述,如果传入的是非字符串参数,会调用toString方法转为字符串传入一个字符串继续初始化

不能使用构造函数初始化

传入的是非字符串参数,会调用
toString方法转为字符串
-
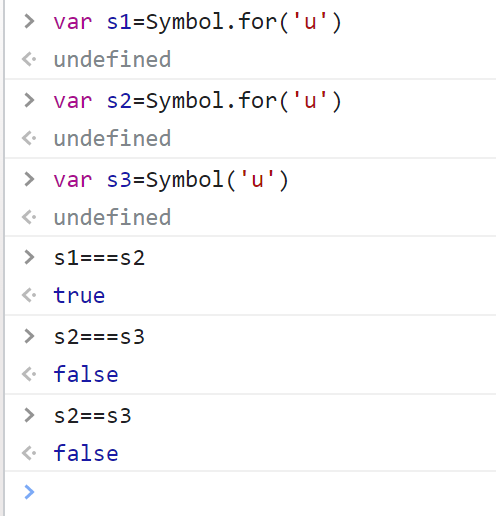
全局符号注册表(
Symbol.for()方法)对每个字符串键都执行幂等操作。第一次使用某个字符串调用时,它会检查全局运行时注册表,发现不存在对应的符号,于是就会生成一个新符号实例并添加到注册表中。后续使用相同字符串的调用同样会检查注册表,发现存在与该字符串对应的符号,然后就会返回该符号实例。
什么是幂等操作?
在编程中,一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同。
f(n) = 1^n // 无论n等于多少,f(n)永远值等于1
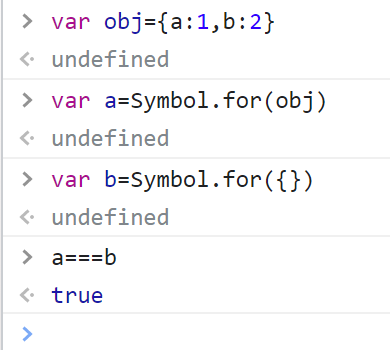
非字符串参数会自动转为字符串

-
全局注册表查询(
Symbol.keyFor())以使用Symbol.keyFor()来查询全局注册表,这个方法接收符号,返回该全局符号对应的字符串键。如果查询的不是全局符号,则返回
undefined。普通符号返回的是undefined
-
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享