【头歌】Web前端开发与应用:实验6-1:JS 数据类型&实验6-2:JS运算符&实验6-3:字符串
如需查看过关测评代码直接点击【测评代码】快速查看
-
实验描述
-
实验6-1:JS 数据类型
-
第1关:JavaScript 数据类型介绍
-
任务描述
本关任务:在函数 objectTest() 内部定义了六个变量 a、b、c、d、e、f,并已经赋值,你需要判断它们各是什么数据类型。变量 aType、bType、cType、dType、eType、fType 分别表示上面六个变量的数据类型的名字,你需要给他们赋值。比如变量 a 如果是数字类型,需要给变量 aType 赋值字符串 number。可选的数据类型名如下:
number、string、bool、object、undefined 和 array 分别表示数字、字符串、布尔型、对象类型、undefined 还有数组。
-
相关知识
JavaScript 的数据类型有数字、字符串、布尔型、对象类型、数组、null 和 undefined。
-
数字类型
JavaScript 中的数字类型指整数和浮点数,不刻意区分二者。
JavaScript 还支持16进制的整数,在所要表示的16进制数前面加上 0x 或者 0X 即可,如 0x1f 表示整数31。
对于较大或较小的数,JavaScript 还支持科学记数法,如 2e3 表示2000。
对于一般的数学运算,如加减乘除,和数学上的表达方式相同。对于稍微复杂的运算,需要通过 Math 对象定义的函数来实现,下面是一些例子:
var number1 = 0X11; //17 var number2 = 2.01e-2; //2.01*0.01 var number3 = Math.sqrt(9); //计算9的平方根 -
字符串
在 JavaScript 中,没有字符的说法,字符看成长度为1的字符串,字符串指包含在单引号或者双引号中的文本。
需要特别注意的是,字符串中的字符不能和外侧的单引号或者双引号构成一个引号对,如果字符串中有引号,需要用转义字符将这些引号变为普通字符,简单来说,转义字符的功能就是使字符串中的字符不被误认为该字符串的结束符号。
如 I'm studying a language,需要用
\把中间的单引号转义:var tran = 'I\'m studying language';另外,关于字符串,有很多常用的函数,可参考本实训系列的第九篇实训。
-
布尔型
布尔型:有两种逻辑状态的类型,它的值只有 true 和 false 两个,分别表示正确、错误。
var boolType1 = true; var boolType2 = false;常用在控制结构的不同入口的判断上,如:
if(myNumber == 1) { //myNumber为1则返回true并进入下面的句子 console.log("myNumber值为1"); } else { console.log("myNumber值不为1"); } -
数组
JavaScript 中的数组是数据的集合,每一个数据在数组中对应一个位置,称为该数据的索引。数据称为数组中的元素,JavaScript 数组中的元素可以是不同的数据类型。
var myArray = [1,2,true,"string",3.2];上面就定义了一个含有整数、布尔型、字符串、浮点数的数组。 关于数组的内容有很多,详细请参考《JavaScript 学习手册五:JS 数组》。
-
null 和 undefined
undefined 表示某个变量没有被赋值,比如,变量在申明的时候没有赋值,那么它的值就是 undefined。null 是对象,是一个空的对象引用。
var myVar; console.log(myVar); console.log(a);如上面所示,尝试输出变量 myVar,结果会输出 undefined,因为这个变量只申明,没有赋值。而尝试输出变量
a会产生错误,因为这个变量没有定义,是一个空的对象引用。 -
对象类型
JavaScript 是面向对象的语言,严格的来说,在 JavaScript 中,一切都可称为对象。但是我们这里介绍的对象仅指键值对的集合,可以类比于 C 中的结构体或者 Java 中的对象。
-
对象的创建:
var student = { name:"Peter", age:23, gender:male}; //申明并初始化对象 -
对象的使用,比如获取对象里的某个属性的值:
console.log(student.name); //输出"Peter" -
还可以更改这个属性的值:
student.name = "Bob"; console.log(student.name); //输出"Bob"
-
-
编程要求
本关的编程任务是补全右侧代码片段中 Begin-End 中的代码,具体要求如下:
-
在函数 objectTest() 内部定义了六个变量a、b、c、d、e、f,并已经赋值,你需要判断它们各是什么数据类型;
-
变量 aType、bType、cType、dType、eType、fType 分别表示上面六个变量的数据类型的名字,你需要给他们赋值。比如变量 a 如果是数字类型,需要给变量 aType 赋值字符串 number;
-
可选的数据类型名如下:
number、string、bool、object、undefined 和 array 分别表示数字、字符串、布尔型、对象类型、undefined 还有数组。
本关涉及的代码文件 DataKind.js 的代码框架如下:
function objectTest() { var a = {name:"myName",id:2}; var b = [1,true,2]; var c = 1; var d = "1"; var e = true; var f; var aType,bType,cType,dType,eType,fType; //请在此处编写代码 /********** Begin **********/ /********** End **********/ return aType+","+bType+","+cType+","+dType+","+eType+","+fType; } -
-
测试说明
测试过程:
- 平台将读取用户补全后的 DataKind.js;
- 调用其中的 objectTest() 方法;
- 接着根据 objectTest() 方法的输出判断程序是否正确。
以下是测试样例:
测试输入:
无测试输入测试输出:
object,array,number,string,bool,undefined
-
-
-
第2关:JavaScript 数据类型转换
-
任务描述
数据类型转换是开发过程中最常碰到的问题之一。
本关任务:函数 mainJs() 有三个字符串类型的参数 a、b 和 c,你需要分别把他们转换为整数,整数和小数。
- 第一个参数既有可能是 12 这种纯整数的字符串形式,也有可能是 12a3 这种含有非数字字符的字符串;
- 第二个参数是 16 进制数字的字符串形式,如 af2;
- 第三个参数是纯小数的字符串形式,如 12.2;
- 想要通过本关,请阅读下方的相关知识。
-
相关知识
在使用 JavaScript 进行的开发过程中,往往会碰到数据类型转换的需求,尤其是数字转字符串和字符串转数字。
例如,在 JavaScript 中,从前端页面获得的值都是字符串类型,包括数字也会被识别为字符串类型,这自然就产生了转换的需求。
-
字符串转整数
如果你想把一个字符串转换成整数,有两种方式。
-
使用 parseInt() 方法,参数为字符串,结果为该字符串转换而来的整数; 转化规则是:如果字符串的首字符不是一个数字,转换失败,返回 NaN;否则,转换到字符串中第一个不是数字的字符止,即,遇到字母、小数点下划线等字符立即停止转换。需要注意的是,16 进制的符号 0x 不会让转换停止。 parseInt() 还可以有第二个参数,表示待转换字符串的进制。下面给一些例子:
parseInt("12"); parseInt("12.2"); parseInt("C",16); parseInt("12a2"); parseInt("0XC"); //以上均返回数字12 parseInt("a12"); //失败 -
使用 Number() 进行强制类型转换; 使用 Number() 转换一个字符串,这个字符串必须是只含有数字的字符串,即数字的字符串形式。与上面的 parseInt() 方法对比可知,Number() 实现的是更加严格的字符串转换为数字操作。因为对于 12a3 这种含有字母等非数字字符的字符串,Number() 会报错。下面是一些例子。
Number("12"); //返回12 Number("12a2"); //返回NaN Number(""); //返回0
-
-
字符串转小数
与整数相同,字符串转小数也有两种方式:parseFloat() 和 Number()。
parseFloat() 方法只转换到字符串中第一个不是数字的字符为止,当然这个字符不包括第一个小数点。这里有些不好理解,下面用例子解释。
parseFloat("12"); //返回12 parseFloat("12.2a"); //返回12.2 parseFloat("12.2.2"); //返回12.2,第二个小数点会让转换停止 parseFloat(null); //返回0 -
数字转字符串
toString() 实现一般的数字转字符串,String() 则是强制类型转换。
toString() 括号内有一个可选的参数,指以几进制的形式转换该字符串,如数字12调用 toString(16) 得到的结果就是 C,即12的16进制表示方式。
String() 可以转换 null 和 undefined,而 toString() 不可以。
var myNum = 15; console.log(myNum.toString()); //输出"15" console.log(myNum.toString(16)); //输出"F" console.log(String(myNum)); //输出"15" -
布尔型与其他类型的相互转换
布尔型的值只有两个 true 和 false 。转换规则如下:
- 布尔型转为字符串直接就是字符串 true 或者 false;
- 布尔型中的 true 转换为数字 1,布尔型中的 false 转换为数字 0;
- 数字 0、null、undefined、空字符串转换为布尔型的 false,其他所有都是转换为 true。
下面例子中的 Boolean() 方法实现其他的类型转布尔型。
var myBool = ture; myBool.toString(); //返回"true" Number(true); //返回1 Boolean("js"); //返回true Boolean(""); //返回false注意,上面讲的空字符串是
"",而不是空格字符串" ",这两个不同,后者双引号之间有一个英文字符的大小的空位,他们转为布尔型的结果不同:Boolean(""); //返回false Boolean(" "); //返回true -
隐式转换
JavaScript 是一种弱类型语言,不同类型的变量在运算符的作用下会发生类型转换。这个是编译环境下直接进行的,所以叫隐式类型转换。下面是一些转换规则:
+运算的两个操作数是数字和字符串,数字会被转换为字符串;+运算的两个操作数是数字和布尔型,布尔型会被转换为数字;+运算的两个操作数是字符串和布尔型,布尔型会被转换为字符串;- 减、乘、除、取余运算会把其他类型转换为数字;
- if 括号中单独的一个变量会被转换为布尔型。
-
-
编程要求
本关的编程任务是补全右侧代码片段中 Begin-End 中的代码,具体要求如下:
- 完成函数 mainJs();
- 把函数三个参数(从左到右)依次转换为整数,整数和小数;
- 第一个参数既有可能是 12 这种纯整数的字符串形式,也有可能是 12a3 这种含有非数字字符的字符串;
- 第二个参数是 16 进制数字的字符串形式,如 af2;
- 第三个参数是纯小数的字符串形式,如 12.2;
- 具体请参见后续测试样例。
本关涉及的代码文件 DataKindConvert.js 的代码框架如下:
//你需要把字符串args1,args2,args3转换为数字a,b和c. function mainJs(args1,args2,args3) { // 请在此处编写代码 /********** Begin **********/ /********** End **********/ return a+b+c; } -
测试说明
测试过程:
- 平台将读取用户补全后的 DataKindConvert.js;
- 调用其中的 mainJs() 方法,并输入组测试数据;
- 接着测试的输出判断程序是否正确。
以下是测试样例:
测试输入:
5a2,1f,6.1预期输出:
42.1测试输入:
12.9,1a,3.1预期输出:
41.1
-
-
-
实验6-2:JS运算符
-
第1关:算术运算符
-
任务描述
本关任务:给定两个字符串变量,把它们转为数字后相除,拼接被除数、除数和余数为一个新的字符串。
例如:
a为"5",b为"3",则c为数字2,拼接后结果为字符串"532"。a为"23asdf",b为"3fe",则c为数字2,拼接后结果为字符串"23asdf3fe2"。 -
相关知识
JavaScript中的算术运算符除了数学中常见的加减乘除外,还有递增、递减和取余等。-
+ - * / %运算符JavaScript中的加号除了具有数学中将两个数字相加的作用外,还能对字符串做连接操作。对两个数字相加和数学中一样,字符串相加就是拼接字符串的意思,比如
Java+Script的结果是字符串JavaScript。当字符串和数字相加时需要进行类型转换,数字会先转为字符串,然后再做字符串的拼接。
var resultNumber = 1+1;//结果是2 var resultString1 = "1"+"1";//结果是“11” var resultString2 = 1+"2";//结果是“12”减法、乘法、除法以及取余运算符只能用于数字之间的计算,不能做字符串操作。
-和数学中减号用法相同;*和数学中乘号用法相同;/表示除以,结果是浮点数,不做四舍五入;%表示取余数,a%b返回a除以b得到的余数,结果与a的符号相同。var floatNumber = 3/2;//结果是1.5 var intNumber1 = 3%2;//结果是1 var intNumber2 = -3%2; //结果是-1 -
递增运算符和递减运算符
递增运算符
++表示对一个数做加1的操作,递减运算符--表示对一个数做减1的操作。++符号在数字的左边还是右边会影响运算的顺序,当++在数的左边时,表示先对数加1,再返回加1后的结果。在右边时,表示先返回该数的值,再加1。下面的例子展示了这种区别。递减运算符
--同理。递增只对数字有效,不做字符串的拼接。
var i = 1,j = 0; j = i++;//j为1,i为2 var m = 1,n = 0; n = ++m;//n为2,m为2
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 完成函数
mainJs(); - 将两个字符串参数
a和b转换为数字; - 计算
a除以b的余数c; - 将
a、b、c分别转换为字符串; - 拼接字符串
a、b和c; - 具体请参见后续测试样例。
本关涉及的代码文件
ArithSymbol.js的代码框架如下:function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ /********** End **********/ return a+b+c; } - 完成函数
-
测试说明
测试过程:
- 平台将读取用户补全后的
ArithSymbol.js; - 调用其中的
mainJs()方法,输入若干组测试数据; - 最后根据测试的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
100,9预期输出:
10091 -
测试输入:
-10,3预期输出:
-103-1 -
测试输入:
23as,3ss预期输出:
23as3ss2
- 平台将读取用户补全后的
-
-
第2关:比较和逻辑运算符
-
任务描述
本关任务:判断两个字符串的大小,第一个大于第二个则返回两者逻辑相与的结果,否则返回第二个逻辑取反的结果。
例如:
a为字符串"d",b为字符串"b",因为字符串"d"大于字符串"b",所以返回"d"逻辑与"b",即字符串"b"。 -
相关知识
-
比较运算符
JavaScript中的比较运算符有==,===,>,<,!=,>=等。==叫做相等,===叫做严格相等。双等号和三等号的区别是:三等号要求数据类型和值都相等,双等号只需要值相等即可,相等包含严格相等。
从比较过程来看,严格相等先比较两个对象的数据类型是否相等,不相等则结束比较,返回
false,相等在数据类型不同时,尝试进行数据类型转换,例如,在字符串和数字的比较中,字符串会被转为数字再比较;布尔值true转为数字1,布尔值false转为数字0。如果数据类型相同,相等和严格相等都会直接比较值,值相等返回
true。需要特别注意的是,以上仅仅适用于非对象类型。对于对象类型,相等或者严格相等比较的都是对象的引用,而不是具体的值,就是说,一个对象和其他任何对象都是不相等的,即使两者属性、值都相等。下面给出一些例子:
var stringVariable = "2"; var number1 = 2; var number2 = 2; console.log(stringVariable == number1);//true console.log(stringVariable === number1);//false console.log(number1 === number2);//true var studentA = { name:"Bob", age:22 } var studentB = { name:"Bob", age:22 } console.log(studentA == studentB);//false,因为不是同一个对象 var studentC = studentA; console.log(studentA == studentC);//true,因为是同一个对象将
studentA赋值给studentC,这时studentC和studentA指向内存中的同一个地址块,视为同一个对象,所以两者相等。- 不等 对应于上面的等号,不等号也有两种:
!=和!==。!=和==互为相反,==成立,!=一定不成立。!==和===互为相反,严格相等成立,则严格不相等不成立。 - 其它 大于,小于,大于等于,小于等于的比较规则如下: 比较的两个对象都是数字,按照数学中数字的比较方法。 数字和字符串比较,字符串转为数字后再比较。 字符串和字符串比较,从第一个字符开始,逐个比较,发现不相等立即返回。字符按照
ASCII编码值的大小比较,一般只要记住:数字<大写字母<小写字母,字母a小于字母z,A小于Z, 比较过程中,当一个字符串结束另外一个字符串还有,还没有比较出大小,则长的字符串较大。
var number1 = 1;//定义变量number1 var number2 = 2;//定义变量number2 var string1 = "3";//string1 var lowerLetter = "a";//定义变量lowerLetter var upperLetter = "A";//定义变量upperLetter var string1 = "aa";//定义变量string1 var String2 = "ab";//定义变量String2 console.log(number1<number2);//输出true console.log(number2<string1);//输出true console.log(upperLetter<lowerLetter);//输出true console.log(lowerLetter<string1);//输出false console.log(string1<string2);//输出true -
逻辑运算符
在介绍逻辑运算符之前,我们必须明确逻辑运算符的操作数只能是布尔型,其他类型都会被转换为布尔型:除了
0,null,undefined,""外,其他的值转换为布尔值都是true。-
逻辑与
逻辑与有两个操作数,中间用
&&连接,只有两个操作数都是true结果才是true;其中一个操作数不是布尔型,当左操作数为真值时,返回右操作数。当左操作数为假值时,返回左操作数。
-
逻辑或
逻辑或同样有两个操作数,用
||连接,至少有一个操作数为true时结果为true;其中一个操作数不是布尔型,当左操作数为真值时,返回左操作数。当左操作数为假值时,返回右操作数。
-
逻辑非
逻辑非只有一个操作数,
!后连接操作数或表达式,意思是将操作数取反;如果操作数不是布尔型,编译器首先将其他类型转换为布尔型,然后返回
true或者false。
console.log(true&&false);//false console.log(true||false);//true console.log(!false);//true var number1 = 1; var number2 = 0; var string = "a"; console.log(number1&&string);//输出字符串"a" console.log(number1||string);//输出数字1 console.log(!number1);//false -
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:-
完成函数
mainJs(); -
比较字符串
a和b的大小; -
如果
a>b,则返回a逻辑与b的结果,否则返回a逻辑取反的结果(返回时使用return); -
具体请参见后续测试样例。
-
比较需要用到条件表示式,如下:
//打印a和b中较大的哪一个 var a = 1,b = 2; if(a > b) { console.log(a); } else { console.log(b); }
本关涉及的代码文件
LoginBoolSymbol.js的代码框架如下:function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ /********** End **********/ } -
-
测试说明
测试过程:
- 平台将读取用户补全后的
LoginBoolSymbol.js; - 调用其中的
mainJs()方法,输入若干组测试数据; - 最后根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
b,d预期输出:
b -
测试输入:
z,zz预期输出:
False
- 平台将读取用户补全后的
-
-
第3关:条件和赋值运算符
-
任务描述
本关任务:计算并返回两个字符串中较大的字符串。字符串的大小比较直接使用比较运算符
>或者<即可。例如:对于字符串
aa和ab,要求返回ab。 -
相关知识
条件运算符最主要的作用是代替选择结构,简化代码。
-
条件运算符
条件运算符由
?和:构成,三个操作数分别在?的左边、右边以及:的右边,第一个操作数如果是真值,整个表达式返回第二个操作数的值;第一个操作数如果是假值,返回第三个操作数的值。一般我们说到
JavaScript中的三元运算符,指的就是条件运算符,因为它有三个操作数。条件运算符通常用来简化表达式。var result1 = a>b?a:b;//result1赋值为a和b中大的那一个 var result2 = (a==5)?(a+1):(a-1);//a为5,返回a+1,否则返回a-1 -
赋值运算符
赋值运算符就是
=号,其实这个在前面出现过很多次了。赋值运算符的左边是一个变量或者对象的属性,右边是这个变量的值,意思是设置左边变量的值为右边的具体值。除了基本的等号外,赋值运算符还可以和算术运算符结合。例如
a+=1表示a=a+1,其中就把相加和赋值结合了起来。同理,相减、相乘、相除、取余、位运算都可以和赋值结合起来。如下:var b = 1; b += 1;//等价于b = b+1 b *= 1;//等价于b = b*1 b /= 1;//等价于b = b/1 b %= 1;//等价于b = b%1 b &= 1;//等价于b = b&1
-
-
编程要求
本关的编程任务是补全右侧代码片段中
begin至end中间的代码,具体要求如下:- 完成函数
mainJs(); - 返回参数
a和b中较大的字符串; - 判断字符串的大小直接用
<和>即可; - 具体请参见后续测试样例。
本关涉及的代码文件
ConditionSymbol.js的代码框架如下:function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ /********** End **********/ } - 完成函数
-
测试说明
测试过程:
- 平台将读取用户补全后的
ConditionSymbol.js; - 调用其中的
mainJs()方法,输入若干组测试数据; - 接着根据测试的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
a,aa预期输出:
aa -
测试输入:
1,2预期输出:
2
- 平台将读取用户补全后的
-
-
第4关:运算符的优先级和结合性
-
任务描述
本关任务:我们将给出函数
mainJs()的完整代码,要求在函数体内第三句以及第五句中添加适当的括号,实现编程要求里面的要求。要想完成本关任务,必须熟悉运算符的优先级和结合性,请阅读下面的相关知识。
-
相关知识
在我们平时的学习中,经常会看到一些前辈的代码短小精悍却功能复杂,大部分是通过把大量运算符放在一起结合使用实现的,所以我们要深入理解运算符的优先级和结合性,写出漂亮的代码!
-
运算符的优先级
JavaScript中运算符的优先级和数学中运算符的优先级意思相同,优先级高的运算符比优先级低的运算符先计算,例如数学中1+2*3算式,先计算2*3,结果再与1相加,所以乘法的优先级高于加法,在JavaScript中,不同的优先级也是这个作用。下面是常见的运算符的优先级:
分类 运算符 含义 结合性 1 ++ 前后增量 R 1 -- 前后减量 R 1 ! 逻辑非 R 2 * / % 乘 除 求余 L 3 + - 加减 L 4 < <= > >= 比较数字顺序 L 4 in 测试属性是否存在 L 5 == 判断相等 L 5 != 判断不等 L 6 & 按位与 L 7 && 逻辑与 L 8 ?: 条件运算符 R 9 = 赋值 R 9 += -= *= /= %= 运算且赋值 R 10 , 忽略第一个操作数 L 从上到下优先级逐渐降低。第一栏数字相同的运算符优先级相同,对于这个表格,不需要全部记住,但是常见的需要记住,比如加减乘除的优先级高于比较运算符,赋值运算符的优先级几乎是最低的,下面给出例子帮助理解:
var a = 1; var b = 2; var c = ++a+b;因为
++的优先级高于+,所以上面的第三个句子等价于:var c = (++a)+b; -
运算符的结合性
运算符的优先级是针对不同优先级的运算符来说的,对于同一级的运算符,运算顺序取决于运算符的结合性,比如加法和减法的优先级相同,而加法和减法都是从左向右结合,所以
a+b-c式中,会先计算a+b,即按照阅读的顺序计算。也有很多运算符是从右到左结合的,比如取反、逻辑非。
上面图中的第三栏就是结合性,
R表示从右向左结合,L表示从左到右结合,从左向右的占多数,这和我们在数学中的习惯相同。var d = a*b/c;//先计算乘法后计算除法 var aa = 2; var bb = 3; var cc = aa *= bb;//先计算aa*=bb,再把结果赋值给cc,为6上面第一个式子是从左到右结合,第四个式子是从右到左结合。 分别等价于:
var d = (a*b)/c; var cc = (aa *= bb);
-
-
编程要求
本关的编程任务是补全右侧代码片段中
begin至end中间的代码,在函数体内第三句以及第五句添加适当的括号,以实现如下功能:- 参数
a先减去1,所得差再与参数b相加,然后将结果再与b相乘; - 上面的结果为
24则给参数c赋值1,否则赋值0; - 计算
c与d(d等于4)的积,这个积再与参数d求和,所得结果赋值给参数e; - 函数参见下面的测试说明部分。
本关涉及的代码文件
Priority.js的代码框架如下:function mainJs(a,b) { var a = parseInt(a); var b = parseInt(b); //请在此处编写代码 /********** Begin **********/ var c = --a+b*b==24?1:0; var d = 4; var e = c*=d+d; /********** End **********/ return e; } - 参数
-
测试说明
测试过程:
- 平台将读取用户补全后的
Priority.js; - 调用其中的
mainJs()方法,输入若干组测试数据; - 接着根据测试后的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
6,3预期输出:
8 -
测试输入:
5,1 -
预期输出:
4
- 平台将读取用户补全后的
-
-
-
实验6-3:字符串
-
第1关:查找字符串的位置
-
任务描述
本关任务:调用
JavaScript内置的函数实现字符串的查找。 -
相关知识
-
indexOf()
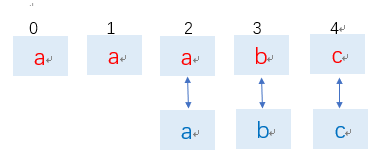
子字符串指一个字符串中连续的一部分。

上图中有两个字符串
aaabc和abc,将abc从左往右在aaabc中查找,第一次出现的位置是在aaabc的索引2处。indexOf()就是返回某个字符串在字符串中首次出现的位置。如果搜索到尾部还没有找到,返回-1。indexOf(a,b)中参数a是字符串;b是开始查找的位置,即从调用者(一个字符串)的第几个位置开始查找,可选。var short = "ab"; var long = "aabccccaab"; var mix = "cdef"; long.indexOf(short);//返回1 long.indexOf(short,4);//返回8 long.indexOf(mix);//返回-1可以看到第
4行与第5行的结果不同,因为第5行是从long的第5个字符开始查找的。 -
lastIndexOf()
从名字上就可以知道,这个函数与
indexOf()功能很相似,区别是搜素方向是从后往前搜索。lastIndexOf()也有两个参数,含义同indexOf()。var short = "ab"; var long = "aabccccaab"; var mix = "cdef"; long.lastIndexOf(short);//返回8 long.lastIndexOf(short,4);//返回1 long.lastIndexOf(mix);//返回-1
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 函数
mainJs()有两个字符串参数a和b,其中b比较短; - 要求将
b从左到右在a中查找,返回查找的位置之和; - 比如
a为ababab,b为ab,b在三个地方与a的子串查找,位置分别是0、2和4,返回他们的和6; - 具体请参见后续测试样例。
- 函数
-
测试说明
测试过程:
- 平台将读取用户补全后的
StringPartOne.js; - 调用其中的的
mainJs()方法,生成并输入若干组测试数据; - 接着根据测试后的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
ababab,ab预期输出:
6
- 平台将读取用户补全后的
-
-
第2关:求指定位置的字符
-
第3关:字符串的截取
-
任务描述
生物系的
Sivan博士在做DNA测定的时候,不小心往碱基对序列中(由A、T、G、C、U组成的序列)插入了无关的字符串,他想请你帮忙,删掉这些无关的字符串。本关任务:利用字符串的截取功能实现剔除无关字符串。
-
相关知识
字符串的截取是指获得原来字符串连续的一部分。这种操作很常见,比如现在各大互联网企业的招聘官网上,应聘者在填入身份证号码后,页面会自动截取中间
6位生成出生日期,这是一种提高页面体验的方式。-
slice()
slice(a,b)的作用是截取a位置(含)到b位置(不含)之间的字符串,被截取的字符串不变,返回截取后获得的子字符串。比如a是0,b是3,则截取0、1、2三个位置的字符。b为可选参数,不填则表示截取到字符串的尾部。a或b为负数时表示从右往左排,即-1表示最右侧的位置,依次类推。var str = "0123456789"; console.log(str.slice(0,4));//输出0123 console.log(str.slice(3));//输出3456789 console.log(str.slice(-3));//输出789 console.log(str.slice(-5,-2));//输出567 -
substring()
substring(a,b)与slice(a,b)功能相同,参数的意义也相同:a和b都是表示位置的数字。只是参数的处理有些不同:a或b为负数时,自动转换为0;a大于b时,编译器会自动对调两者。
var str = "0123456789"; console.log(str.substring(0,4));//输出0123 console.log(str.substring(-1,4));//输出0123 console.log(str.substring(4,0));//输出0123 -
substr()
与上面的两个函数不同,
substr(a,b)指定开始位置和要截取的长度。a表示开始位置(包含);b表示截取的长度,可选。不填则截取到字符串结尾处;a为负数时表示从右往左排,即-1表示最右侧的位置,依次类推。var myStr = "0123456789"; console.log(myStr.substr(3));//输出3456789 console.log(myStr.substr(3,2));//输出34 console.log(myStr.substr(-2));//输出89
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 参数
a表示待处理的碱基对序列,参数b表示可能的杂质字符串,a中只混入了0个或者1个杂质b,无其它杂质字符串; - 你需要删除杂质
b,返回无杂质的a碱基对; - 请参考测试样例加深理解。
- 参数
-
测试说明
测试过程:
- 平台将读取用户补全后的
Slice.js; - 调用其中的
mainJs()方法,然后输入若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
ATGCU123TAACU,123预期输出:
ATGCUTAACU
- 平台将读取用户补全后的
-
-
第4关:大小写转换
-
任务描述
本关任务:对指定位置的子字符串进行大小写转换。
-
相关知识
-
toLowerCase()toLowerCase()把字符串中的所有大写英文字母转为小写,返回转换后的字符串,但是操作该函数的字符串不变。var upperStr = "aBCd"; var lowerStr = upperStr.toLowerCase(); console.log(upperStr);//输出aBCd console.log(lowerStr);//输出abcd -
toUpperCase()与上面的函数相反,
toUpperCase()把字符串中的所有小写英文字母转为大写,返回转换后的字符串,但是操作该函数的字符串不变。var str = "asdf"; var strin = str.toUpperCase(); console.log(str);//输出asdf console.log(strin);//输出ASDF
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 已知参数
a和b都是字符串,a比b长; - 要求找到
a中所有与b匹配的子字符串,将这些子字符串全部转化为大写,a的其它部分不变,返回转化完成后的a; - 请参见后续测试样例帮助理解。
- 已知参数
-
测试说明
测试过程:
- 平台将读取用户补全后的
StringSplit.js; - 调用其中的
mainJs()方法,然后输入若干组测试数据; - 接着根据测试后的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
ababab,ab预期输出:
ABABAB
- 平台将读取用户补全后的
-
-
第5关:字符串的分割
-
任务描述
本关任务:统计英文文献中单词的个数。
-
相关知识
-
split()
还记得数组对象的方法
join()吗?字符串的方法
split()与join()正好相反,split()以指定的字符分割字符串,从而得到一个子字符串数组。比如字符串
a,b,c,d,e,f以逗号为分隔符,就可以得到数组["a","b","c","d","e","f"]。split(a,b)中的参数a是分割符,它的含义是:原来的字符串以该分隔符为边界,分为若干个子字符串(不含该分隔符)。b表示返回的数组的最大长度,不填表示返回所有子字符串组成的数组。如果要实现分割每一个字符,需要用空字符串
""作为分隔符。var str = "012304560789"; var arr1 = str.split("");//返回["0","1","2","3","4","5","6","7","8","9] var arr1 = str.split("0");//返回["123","456","789"]; var arr2 = str.split("0",2);//返回["123","456"];后面的学习中我们将看到,
a也可以是一个正则表达式,表示以该正则表达式匹配到的字符串为分隔符。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 参数
a是字符串,是一段英文的文本,单词与单词之间要么以,隔开,要么以空格字符(即键盘上的spcae键)隔开; - 利用
split()方法统计a中单词的个数; - 请参考测试样例帮助理解。
- 参数
-
测试说明
测试过程:
- 平台将读取用户补全后的
Split.js; - 调用其中的的
mainJs()方法,生成并输入若干组测试数据; - 接着根据测试后的输出判断程序是否正确。
以下是测试样例:
- 测试输入:
JS is better than php,every know that - 预期输出:
8
- 平台将读取用户补全后的
-
-
-
-
测评代码
-
实验6-1:JS 数据类型
-
第1关:JavaScript 数据类型介绍
function objectTest() { var a = {name:"myName",id:2}; var b = [1,true,2]; var c = 1; var d = "1"; var e = true; var f; var aType,bType,cType,dType,eType,fType; //请在此处编写代码 /********** Begin **********/ aType = typeof a; bType = 'array'; cType = typeof c; dType = typeof d; eType = 'bool'; fType = typeof f; /********** End **********/ return aType+","+bType+","+cType+","+dType+","+eType+","+fType; } -
第2关:JavaScript 数据类型转换
function mainJs(args1,args2,args3) { //请在此处编写代码 /********** Begin **********/ var a = parseInt(args1); var b = parseInt(args2,16); var c = parseFloat(args3); /********** End **********/ return a+b+c; }
-
-
实验6-2:JS运算符
-
第1关:算术运算符
function mainJs(a,b) { //请在此处编写代码 /***********Begin**********/ var c = parseInt(a) % parseInt(b); /*********End************/ return a+b+c; } -
第2关:比较和逻辑运算符
function mainJs(a,b) { //请在此处编写代码 /********Begin***************/ return a > b ? a && b : !a; /**********End****************/ } -
第3关:条件和赋值运算符
function mainJs(a,b) { //请在此处编写代码 /*********begin*********/ return a > b ? a : b; /*********end*********/ } -
第4关:运算符的优先级和结合性
function mainJs(a,b) { var a = parseInt(a); var b = parseInt(b); //请在此处编写代码 /*********begin*********/ var c = (--a+b)*b==24?1:0; var d = 4; var e = c*d+d; /*********end*********/ return e; }
-
-
实验6-3:字符串
-
第1关:查找字符串的位置
function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ var total = 0; var current = 0; while (a.indexOf(b, current) > -1) { total += a.indexOf(b, current); current = a.indexOf(b, current)+1; } return total; /********** End **********/ } -
第2关:求指定位置的字符
function mainJs(a) { //请在此处编写代码 /********** Begin **********/ return a.substring(0,6) /********** End **********/ } -
第3关:字符串的截取
function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ return a.replace(b,'') /********** End **********/ } -
第4关:大小写转换
function mainJs(a,b) { //请在此处编写代码 /********** Begin **********/ return a.replace(new RegExp(b,"g"),b.toUpperCase()) /********** End **********/ } -
第5关:字符串的分割
function mainJs(a) { //请在此处编写代码 /********** Begin **********/ return a.split(/,| /).length; /********** End **********/ }
-
-
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享