【头歌】Web前端开发与应用:实验7-1:JS条件语句&实验7-2:JS循环语句&实验7-3:JS函数&实验7-4:JS对象
如需查看过关测评代码直接点击【测评代码】快速查看
-
实验描述
-
实验7-1:JS条件语句
-
第1关:if-else类型
-
任务描述
本关任务:根据成绩判断考试结果。
-
相关知识
在编程中,我们常常根据变量是否满足某个条件来执行不同的语句。
JavaScript中利用以if关键字开头的条件语句达到以上目的,根据if后面括号内表达式的计算结果来进行分支控制。-
if语句
一段完整的
JavaScript语句相当于一条主干路,从第一句开始执行直到最后一句。而if语句是一条连接在干路上的支路,满足某个条件时程序进入支路中执行,执行完后回到干路。如下所示:
条件成立指
if后面的括号内的表达式的计算结果为true。if语句的结构为:if(表达式) { //上面的表达式成立则执行本语句 语句; }比如下面的例子会根据
a的正负输出相应的结果://求一个数的绝对值 function abs(a) { if(a < 0) {//如果a是负数 a = -a;//取反 } return a; } -
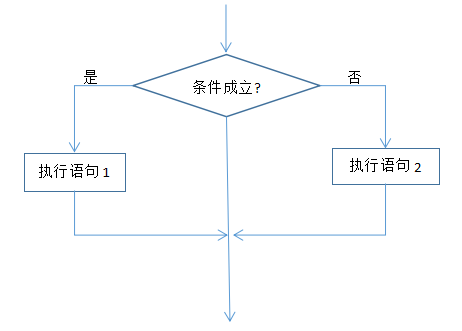
if-else语句
if-else相当于干路分成了两条支路,程序执行遇到分支的时候,必须且只能选择其中一条继续执行,结束后回到干路。如下:
条件成立时执行语句
1,这里的语句1是条件成立时你希望执行的语句,条件不成立时执行语句2。语句结构为:
if(条件表达式) { //条件成立执行语句1 语句1; } else { //条件不成立执行语句2 语句2; }下面是一个具体的例子:
//a为正数或0返回1,a为负数返回0 function num(a) { if(a >= 0) { return 1; } else { return 0; } } -
匹配问题
多个
if-else连接起来的时候会出现匹配问题,如下面的例子:function abs(a) { if(a >= 0) if(a > 0) a = 1; else a = -1; return a; }从代码的缩进角度看来,程序中的
else和第一个if实现了匹配。但是,实际上else匹配的是第二个if,因为JavaScript中的else遵循的是就近匹配,即else会和最近的if组合成一个完整的if-else结构。建议:
if语句执行部分加{},防止出现if-else不匹配问题。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 根据分数
a(百分制)返回考试结果; a小于60分返回unpass,否则返回pass;- 本题考察非嵌套的
if-else语句; - 具体请参见后续测试样例。
- 根据分数
-
测试说明
测试过程:
-
平台将读取用户补全后的
IfElse.js; -
调用其中的
mainJs()方法,并输入若干组测试数据; -
接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
59预期输出:
unpass -
测试输入:
90预期输出:
pass
-
-
-
第2关:switch类型
-
任务描述
北美五大湖的名称和面积如下:
名称 面积(平方公里) Superior 82414 Huron 59600 Michigan 58016 Erie 25744 Ontario 19554 本关任务:根据面积判断湖泊的名字。
-
相关知识
上一关讲解的是拥有少数分支的
if-else结构,实际开发的过程中,还会遇到多分支的情况,比如根据电话号码判断运营商,如果用if-else型条件语句,代码会很长而且难以理解。所幸的是,JavaScript提供了另外一种选择结构:switch语句。-
严格相等
在了解
switch语句之前,先要知道严格相等的概念,严格相等的符号为===。对于
JavaScript中的内置数据类型,如数字,字符串,布尔型等。严格相等要求比较双方的数据类型和值都相等,而相等==只要求比较双方的值相等,因为可以进行数据类型转换。例子如下:var string = "1"; var number1 = 1; var number2 = 1; console.log(string === number1); console.log(number1 === number2);输出结果:
false true对于
JavaScript中的对象类型,严格相等要求双方的引用相同,即必须是同一个对象。如果不是同一个对象,即使双方的属性、值都相同,也被认为不等,比如下面的例子:var class1 = { id:251, name:"class" } var class2 = { id:251, name:"class" } var class3 = class1; console.log(class2 === class1); console.log(class3 === class1);输出结果:
false true虽然
class1和class2的属性名、属性值都相等,但是不满足严格相等,因为它们是不同的对象,指向内存的不同地方。而class3和class1严格相等,因为它们指向内存的同一个地方。 -
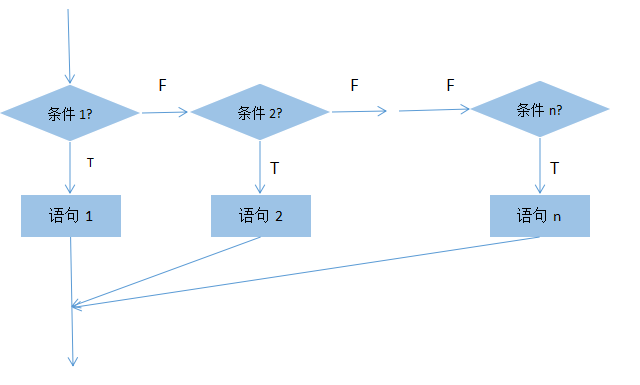
switch语句
switch是一种多分支的选择结构,采用等值判断,如下是结构图,其中T表示条件成立,F表示条件不成立,箭头表示语句的执行方向。
switch语句的语法如下:switch(表达式) { case 值1:语句1; break; case 值2:语句2; break; case 值3:语句3; break; default:语句; break; }括号中的表达式计算后会得到一个值,该值会从上到下依次与
case关键字后面的值比较,如果满足严格相等,则执行相应case后面的语句;如果与所有的值都不满足严格相等,则执行default关键字后的语句。当和
case后面的某一个值完成匹配并执行完语句后,需要用break结束整个的switch选择,否则会与后面的继续匹配。//函数(方法):根据身份证号前两位判断所在省份 function judgeProvince(idCard) { switch(idCard) { case 31:console.log("上海"); break; case 32:console.log("江苏"); break; case 33:console.log("浙江"); break; case 34:console.log("安徽"); break; case 35:console.log("福建"); break; case 36:console.log("江西"); break; case 37:console.log("山东"); break; default:console.log("未知"); break; } } //调用上面的函数 judgeProvince(36);//输出“江西”如果不加
break,代码会从满足switch条件的地方开始执行,一直执行到最后,不符合的case后面的语句也会被执行。下面的例子根据输入的分数计算绩点
(GPA)://函数(方法):根据百分制的成绩计算GPA function calGrade(grade) { grade = parseInt(grade/10);//除以10后取整数 var gpa; switch(grade) { case 10://注意这后面没有break case 9: gpa = 4;break;//90到100均为4 case 8: gpa = 3;break; case 7: gpa = 2;break; case 6: gpa = 1;break; default: gpa = 0;break; } return gpa; } //调用上面的函数 console.log(calGrage(100));//输出4当
grade为10的时候,没有break,会往下一直执行;执行到grade为9的时候,有break,会终止switch语句块,此时gpa被赋值4,所以90到100分的返回值都是4。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 根据面积参数
a返回湖泊的名字,湖泊的名称和面积的对照表在最上面的任务描述里面,这里不再赘述; - 没有对应的湖泊返回
error; - 具体请参见后续测试样例。
- 根据面积参数
-
测试说明
测试过程:
- 平台将读取用户补全后的
SwitchSeten.js; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
82414预期输出:
Superior
- 平台将读取用户补全后的
-
-
第3关:综合练习
-
编程要求
本关的任务分为三个小题,你需要完成全部三个小题才能通关:
-
第一题
完成函数
judgeLeapYear(year),功能是判断某一年是否为闰年,是则返回“xxx年是闰年”,否则返回“xxx年不是闰年”。参数year是表示年份的四位数整数。判断闰年的过程如下:

效果如下:
当
year等于2000,该函数返回“2000年是闰年”。 -
第二题
完成函数
normalizeInput(input),功能是对输入的字符串进行规范化,参数input是输入的字符串,返回规范化后的字符串,规范化的标准如下:input 输出 中共党员 中共党员 党员 中共党员 共产党员 中共党员 中共预备党员 中共预备党员 预备党员 中共预备党员 团员 共青团员 共青团员 共青团员 大众 群众 群众 群众 市民 群众 人民 群众 (其他数据) 错误数据 注:篇幅有限,这里不单独列出民主党派和无党派人士。
效果如下:
当
input等于“市民”,返回“群众”。 -
第三题
完成函数
evaluateApple(weight,water),功能是判断苹果是否为优质品,是则返回“是优质品”,否则返回“不是优质品”。参数weight表示重量(克),为整数;参数water表示含水量,为小数。判断标准如下:
weight大于等于200,为优质品;weight小于200,但water大于等于0.7为优质品;- 其余不是优质品。
效果如下:
weight为220,water为0.6,返回“是优质品”。
-
-
测试说明
测试过程:
- 平台将读取用户补全后的
ConditionSetenceCase.js; - 根据测试输入调用相应的方法,并输入测试数据;
- 接着根据测试结果判断程序是否正确。
测试样例:(每个测试用例仅测试其中一个小题!已经用函数名标出来了!相应的输出也只是该题的输出!)
-
测试输入:
judgeLeapYear:2006预期输出:
judgeLeapYear:2006年不是闰年 -
测试输入:
normalizeInput:党员预期输出:
normalizeInput:中共党员 -
测试输入:
evaluateApple:200,0.5预期输出:
evaluateApple:是优质品
- 平台将读取用户补全后的
-
-
-
实验7-2:JS循环语句
-
第1关:while类型
-
任务描述
质数的定义如下:大于
1的自然数,且除了1和本身外没有别的因数。如2、3、5、7。本关任务:利用循环结构求质数的和。
-
相关知识
在选择结构中,条件会被测试一次,成立则执行
if内语句,结束后回到主线执行下一条语句。循环结构在执行结束后会再次判断条件是否成立,这样一直重复下去直到条件不成立。本关将介绍
while型循环结构。-
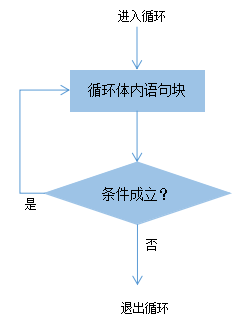
while类型
while类型的循环结构如下:while(条件表达式) { //条件成立执行里面的语句 }和条件语句一样,循环语句先判断条件表达式是否成立,如果成立,执行大括号内部的语句块;如果不成立则直接跳过循环体。如下:

语句块执行结束后,再次回到条件表达式,判断表达式是否成立,成立则执行大括号内语句块,不成立执行循环体外下一句。这个过程会一直重复进行,直到条件表达式不再成立为止,也就是说,大括号内的语句块有可能被执行多次。
在执行大括号内的语句块的过程中,条件表达式内的某些变量的值会被改变,等到下一次执行的时候条件表达式有可能不再成立。这样循环会在有限的次数内结束。
输出
100以内的偶数的例子:var i = 0; while(i <= 100) { console.log(i); i = i+2;//条件表达式里面变量i的值改变了 }在上面的例子中,条件表达式中的
i变量会在循环体内被加上2,这样总会在某个循环时,条件表达式不再成立,循环结束。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 求出小于等于整数
a的所有质数; - 计算并返回所有这些质数的和;
- 具体请参见后续测试样例。
- 求出小于等于整数
-
测试说明
测试过程:
- 平台将读取用户补全后的
DoWhile.js; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
20预期输出:
77
- 平台将读取用户补全后的
-
-
第2关:do while类型
-
第3关:for类型
-
任务描述
定义“倒数”如下:把一个数的各位的顺序颠倒,如
1234的“倒数”是4321。本关任务:求一个数的“倒数”。
-
相关知识
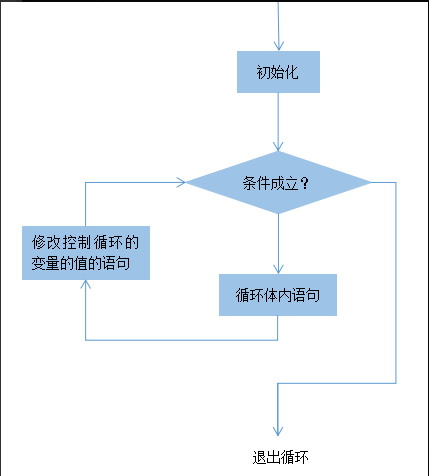
while和do while的一个缺点是循环的次数不够直观,需要通过计算表达式何时返回false确定。JavaScript提供了新的循环结构:for型,这种结构把条件表达式和循环次数并列书写,便于控制循环次数。-
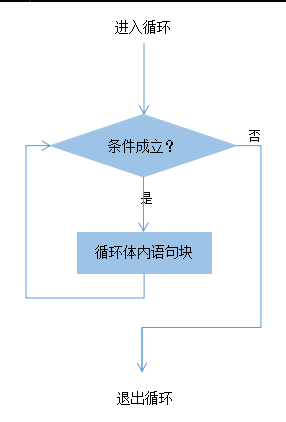
for型
for型循环的结构如下:for(初始化;条件表达式;修改值) { //条件表达式成立执行的语句块 }初始化、条件表达式、修改值都操作控制循环次数的变量,初始化对该变量赋一个初值,紧接着执行条件表达式,如果返回
true则进入循环体内,否则直接跳过循环体。如下:
循环体内执行结束后,修改值操作会修改变量的值,紧接着再次执行条件表达式,根据返回值决定是否进入循环体,这个步骤会一直重复进行下去,直到条件表达式返回
false,循环结束。初始化只执行一次,条件表达式在每一次进入循环体之前执行,修改值在每次执行完循环体之后进行。这三个式子都可以没有,但是整个括号内必须有两个分号。
还是以上一关中的输出小于等于
100的偶数为例子:for(var i = 0;i <= 100;i+=2) { console.log(i); }与上一关不同的是,这里变量
i的初始化和增加都是在括号内,循环体内只有一句。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 计算并返回整数
a的“倒数”; - 具体请参见后续测试样例。
- 计算并返回整数
-
测试说明
测试过程:
- 平台将读取用户补全后的
ForIn.js; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
1234预期输出:
4321 -
测试输入:
78预期输出:
87
- 平台将读取用户补全后的
-
-
第4关:for in类型
-
任务描述
苹果
apple有多个属性表示它的产地,比如locationProvince表示省份,这些属性都以location开头,和产地无关的属性都不以location开头。本关任务:完成一个计算苹果产地的函数。
-
相关知识
-
for in型
JavaScript的for in循环主要用于枚举对象的可枚举属性名,可枚举属性的定义请参考《JavaScript学习手册四:JS对象》。对象类型是键值对的集合,键指的是属性的名字,值指的是属性的值。
for in除了枚举对象自己拥有的可枚举属性外,还会枚举继承的可枚举属性。var orange = { color:"orange", weight:200, location:"GanZhou", date:"October" }; for(var att in orange) { console.log(att);//依次输出color,weight,location,date }注意:上述代码中,att 是临时变量,可以是其他名称。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 求出
apple对象所有表示产地的属性的值(这些值都是字符串),然后拼接这些值,并返回; - 注意我们有可能通过参数
a和b给apple添加新的表示产地的属性,也有可能修改已有的属性的值,所以不要投机取巧哦; - 提示:
a.indexOf("location")的结果如果为0,表示字符串a以location开头; - 具体请参见后续测试样例。
- 求出
-
测试说明
测试过程:
- 平台将读取用户补全后的
ForInFunction.js; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
- 测试输入:
locationCounty,米脂县 - 预期输出:
陕西省榆林市米脂县
- 平台将读取用户补全后的
-
-
第5关:break和continue的区别——break
-
任务描述
本关任务:求数组中的质数。
-
相关知识
前四关介绍了四种循环结构,这些结构都是建立在已知循环次数的基础上。在很多情况下,不能确定循环次数,即循环会在进行到满足某个特定的条件时结束。比如,当数组中出现第二个整数
0时,结束元素的输出。这些情况下就需要使用break和continue关键字帮助结束循环。本关介绍关键字break。-
break
break的作用是跳出循环,跳过循环体内break下面的所有语句以及剩余的所有循环,而直接执行循环体外下面的第一句。break通常和if条件语句一起使用,表示满足该条件时结束循环。for(;;) { if(条件语句) break; } //满足条件时直接跳到这里执行下面的例子输出一个数组,当遇到数组中第一个负数时,结束输出。
//下面的整个程序将依次输出12,23,满足条件直接执行我这里! var arr = [12,23,-1,45,2,0,-1]; for(var i = 0;i < arr.length;i++) { if(arr[i] < 0) break; console.log(arr[i]); } console.log("满足条件直接执行我这里!");
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 返回数组
arr中第一个质数; - 具体请参见后续测试样例。
- 返回数组
-
测试说明
测试过程:
- 平台将读取用户补全后的
BreakContinue; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
9,8,4,1,2预期输出:
2
- 平台将读取用户补全后的
-
-
第6关:break和continue的区别——continue
-
任务描述
本关任务:计算数组中所有正数或者所有负数的和。
-
相关知识
上一关介绍了关键字
break的使用,continue是一个和break含义十分接近的关键字,本关将详细剖析continue的用法。 -
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:a是一个数字数组,b是非零整数;- 如果
b为正数,计算a中所有正数的和;如果b是负数,计算a中所有负数的和; - 具体请参见后续测试样例。
-
测试说明
测试过程:
- 平台将读取用户补全后的
BreakContinueFunction.js; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例(分号前面是数组
a,分号后面是b):-
测试输入:
-2,1,4,6,-1;1预期输出:
11
- 平台将读取用户补全后的
-
-
-
实验7-3:JS函数
-
第1关:用函数语句定义函数
-
任务描述
本关任务:用函数语句定义一个函数。
-
相关知识
函数的定义是指用一段代码实现函数的功能,通常的定义方式以关键字
function开头。-
用函数语句定义
先给一个例子,该函数的功能是返回数组元素的和;
function sumArray(arr) { var sum = 0; for(var i = 0,aLength = arr.length;i < aLength;i++) { sum += arr[i]; } return sum; }关键字
function后面空一格,sumArray是函数的名字,其命名规范与变量名的命名规范相同:只能有字母、数字、下划线和美元符号,不能以数字开头,不能是关键字。括号中是参数,又叫形式参数,只需要参数名就可以。参数可以是
0个、1个或者多个,相互之间用,隔开,{}中间包含的是函数体。含有一条或者多条语句。函数体用来实现函数的功能。关键字
return后面是函数的返回值,函数也可以没有返回值。函数运行完return这句话这里就会退出运行,return下面的语句不再运行。返回值即函数的输出。用这种方式定义的函数,在函数定义的前面和后面都可以调用该函数,只要函数和调用函数的语句在一个源文件里面就可以了。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 定义一个名字为
mainJs()的函数; - 该函数有两个参数,均为字符串类型;
- 函数的功能是返回这两个参数的拼接结果;
- 具体请参见后续测试样例。
- 定义一个名字为
-
测试说明
测试过程:
- 平台将读取用户补全后的
FunctionCreate.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
child,hood预期输出:
childhood
- 平台将读取用户补全后的
-
-
第2关:用表达式定义函数
-
任务描述
本关任务:定义一个匿名函数。
-
相关知识
除了最直观的用函数语句定义函数之外,还可以用表达式定义函数。
-
用表达式定义
用表达式的方式定义函数,就是用赋值表达式把函数赋值给一个变量,这其实就是把函数看成一个变量。这个时候函数可以有名字,也可以没有名字,没有名字的函数叫做匿名函数。
-
带名字的;
var funct = function getMax(a,b) { return a>b?a:b; };//注意这后面的分号不能少,因为我们定义的是一个变量!和前一关不同的是,只能在函数定义语句之后调用该函数,且调用的时候只能用变量名
funct,不能用函数名getMax,如:var funct = function getMax(a,b) { return a>b?a:b; }; console.log(funct(1,2));//输出2 -
匿名函数
所谓匿名函数就是关键字
function之后直接是参数列表:var funct = function(a,b) { return a>b?a:b; };这个函数没有名字,它被赋值给了变量
funct,所以叫匿名函数。同样,也只能在这一语句之后调用该函数。var funct = function(a,b) { return a>b?a:b; }; console.log(funct(1,2));//输出2
-
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 定义一个匿名函数,将它赋值给变量
myFunc; - 该函数实现求一个三位数的各个位上的数字之和,比如
123各个位上的数字分别为1、2和3,和是6; - 具体请参见后续测试样例。
- 定义一个匿名函数,将它赋值给变量
-
测试说明
测试过程:
- 平台将读取用户补全后的
AnonymousFunctionCreate.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
123预期输出:
6
- 平台将读取用户补全后的
-
-
第3关:函数的调用
-
任务描述
本关任务:根据要求调用不同的函数。
-
相关知识
-
函数的调用
在实训四中,我们曾经介绍过对象可以有自己的方法,当然这也是函数。这种函数的调用和前面两关定义的函数有细小的区别。
//函数的定义:求三个数的最大值 function max(a,b,c) { if(a > b) { if(a > c) return a; else return c; } else { if(b > c) return b; else return c; } } //调用该函数 var result = max(1,2,3);//result为3 console.log(result);//输出3调用函数的时候,需要传入和形参相同个数的的具体值,上面的函数有
3个参数,所以下面调用的时候传入3个具体的值,1传给参数a,2传给参数b,3传给参数c。函数的返回值通过赋值符号=传给了变量result。如果函数体内没有return关键字,将返回undefined。再来看一下对象里定义的函数的调用:
var ob = { id:1, getMax:function(a,b) { return a>b?a:b; } }; var result = ob.getMax(2,1);//result值为2 var result1 = ob["getMax"](2,1);//result1的值也是2与上面的区别是,这里要定位到函数,需要使用
对象名.函数名或者对象名["函数名"],其它相同。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:mainJs()代码区上面定义了三个函数,从上到下分别编号为1、2和3;mainJs()有三个参数a、b和c,根据a的值(函数的编号,可取的值是1、2和3)调用相应的函数(可选的函数分别是getMax()、getMin()和getSum(),具体请参考代码!),并传入参数b和c,返回得到的结果;- 比如
a为1表示你需要调用函数getMax(); - 具体请参见后续测试样例。
-
测试说明
测试过程:
- 平台将读取用户补全后的
FunctionCall.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试结果输出判断程序是否正确。
以下是测试样例:
-
测试输入:
1,22,33预期输出:
33
- 平台将读取用户补全后的
-
-
第4关:未定义的实参
-
任务描述
JavaScript的实际参数的个数有时候是不确定的。本关任务:学习处理未定义的实参。
-
相关知识
函数的基本功能是对函数内的参数进行操作,其中,函数定义时的参数被称为形式参数,函数被调用时传入的参数被称为实际参数。
-
未定义的实参
在大部分的编程语言里面,都会对调用函数时传入的实参个数和类型进行检查,而
JavaScript既不检查实参的类型,也不检查实参的个数。JavaScript中的实参会按照顺序从左到右依次匹配上形参,例如:function myFunction(a,b,c) { console.log(a); console.log(b); console.log(c); } myFunction(1,2,3);实参
1传入形参a,实参2传入形参b,实参3传入形参c。 当实参个数少于形参时,靠右的形参会被传入值undefined。如:function myFunction(a,b,c) { console.log(a); console.log(b); console.log(c); } myFunction(1,2);实参
1传入形参a,实参2传入形参b,undefined传入形参c。 如果只想给右侧的参数传入数据,可以给前几个实参传入undefined。如:function myFunction(a,b,c){ console.log(a); console.log(b); console.log(c); } myFunction(undefined,1,2);上面这两种做法不够严谨,最佳实践是给可能被传入
undefined值的形参设定一个默认值。如:function getSum(a,b,c) { if(c === undefined) c = 0; console.log(a+b+c); } myFunction(1,2);
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 路口有四个方向的红绿灯,其默认值分别是
green、green、red和yellow; - 对于函数
mainJs(a,b,c,d)的四个参数,要求在没有传入实参或者传入undefined时,其分别设置为上述默认值; - 最后返回四个字符串型参数的拼接结果,字符串中间用
-符号隔开,如分别传入red、red、yellow和undefined时,返回red-red-yellow-yellow; - 具体请参见后续测试样例。
- 路口有四个方向的红绿灯,其默认值分别是
-
测试说明
测试过程:
- 平台将读取用户补全后的
UndefinedArguments.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
- 测试输入:
red,red,red - 预期输出:
red-red-red-yellow
- 平台将读取用户补全后的
-
-
第5关:实参对象
-
任务描述
本关任务:编写一个计算若干个数的最大值的程序。
-
相关知识
-
实参对象
JavaScript一切都是对象,实参也是一个对象,有一个专门的名字arguments,这个对象可以看成一个数组(类数组,不是真的数组),实参从左到右分别是arguments[0]、arguments[1]...,arguments.length表示实参的个数。实参对象一个最重要的应用是可变长参数列表,想象一下求一组数的和,如果这组数不在一个数组里面,使用函数来求则无法定义函数体,因为不知道形参的个数。这个时候就可以用
arguments来解决问题。如://求参数的和 function getSum() { var aLength = arguments.length; var sum = 0; for(var i = 0;i < aLength;i++) { sum += arguments[i]; } return sum; } console.log(getSum(1,2,3,4,5))//输出15这里的形参直接省略,使用
arguments[i]表示。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 定义函数
getMax(); - 该函数计算并返回一组整数的最大值;
- 整数的个数不确定;
- 如果整数个数为
0,直接返回0; - 具体请参见后续测试样例。
- 定义函数
-
测试说明
测试过程:
- 平台将读取用户补全后的
FunctionArguments.js; - 调用其中的
mainJs()方法,并生成若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
-
测试输入:
1预期输出:
123
- 平台将读取用户补全后的
-
-
第6关:对象作为参数
-
任务描述
本关任务:编写一个以对象作为参数的函数。
-
相关知识
-
对象作为参数
复杂的函数通常多达十几个参数,尽管
JavaScript不做参数个数和类型的检查,但是调用时实参的顺序不能乱。开发人员需要检查每一个实参和形参的对应关系,这样效率很低。一种很好的解决方案是使用对象作为参数,函数会根据对象的属性名操作参数。function myFunction(obj) { console.log(obj.name); obj.number++; return obj.number; } myObj = {name:"myObj",number:34}; myFunction(myObj);//输出myObj console.log(myObj.number);//输出35这种情况下开发人员不需要记住或查阅形式参数的顺序。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 函数
objcetFunction()的参数是一个对象,该函数的功能是返回属性名1+':'+属性值1+','+属性名2+':'+属性值2+','+......+属性值n+','; - 测试的时候我们会往
mainJs()传入参数1或2或3,分别表示调用函数objectFunction()并传入对象参数park、computer或者city; - 比如对于第一个对象
park,该函数需要返回name:Leaf Prak,location:Fifth Avenue,todayTourists:4000,; - 具体请参见后续测试样例。
- 函数
-
测试说明
测试过程:
- 平台将读取用户补全后的
ObjectArguments.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
- 测试输入:
1 - 预期输出:
name:Leaf Prak,location:Fifth Avenue,todayTourists:4000,
- 平台将读取用户补全后的
-
-
第7关:函数对象
-
任务描述
本关任务:求数组中奇数或者偶数元素的个数。
-
相关知识
JavaScript中一切都是对象,这句话同样适用于函数。函数对象可以作为函数的参数。-
函数对象作为另一个函数的参数
一个函数(为方便行文,称为
a函数)可以作为另外一个函数(称为b函数)的参数,b函数最终可以返回一个具体的值。从原理上来说,
b函数在自己的函数体内调用了a函数,所以需要把a函数的名字作为实际参数传递给b函数。如下://求最大值 function getMax(a,b) { return a>b?a:b; } //求最小值 function getMin(a,b) { return a<b?a:b; } //下面这个函数以函数作为参数,并最终返回一个值 function getM(func,num1,num2) { return func(num1,num2); } getM(getMax,1,2);//返回2 getM(getMin,1,2);//返回1我们把
a函数的名字(getMax或者getMin)传给b函数(getM()),然后在b函数内部调用闯入的a函数,得到相关的结果。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
Begin至End中间的代码,具体要求如下:- 已知
getOddNumber(a)求数组a中奇元素的个数,getEvenNumber(a)求数组a中偶元素的个数; - 完成函数
getNumber(func,a),实现:根据函数参数func的不同,求数组a中奇元素的个数或者偶元素的个数; - 上一条提到的
func的值只有可能是getOddNumber或者getEvenNumber。
- 已知
-
测试说明
测试过程:
- 平台将读取用户补全后的
FunctionObject.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试结果判断程序是否正确。
以下是测试样例:
解释一下,分号前面是参数
func的值,后面是参数a的值,受限于测试程序的编程语言,我们只能用这种方式呈现。-
测试输入:
getOddNumber;1,2,3预期输出:
2
- 平台将读取用户补全后的
-
-
-
实验7-4:JS对象
-
第1关:对象的创建
-
任务描述
本关任务:创建你的第一个
JavaScript对象。 -
相关知识
JavaScript是一种基于对象(Object-based)的语言,在JavaScript中,对象的创建和Java不同,既有Java使用的构造函数方式,也有其他方法。-
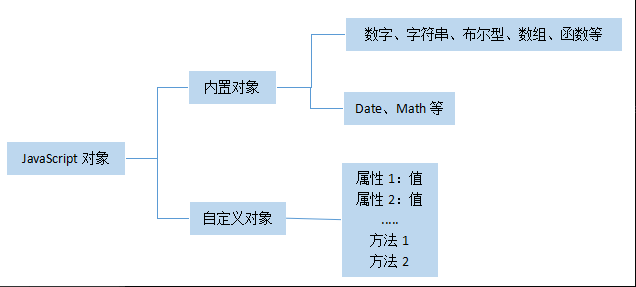
对象的定义
JavaScript中的一切都是对象,这是该语言的一个很大的特点。像字符串、数组等已经定义的对象叫做内置对象。用户自己也可以定义对象,叫做自定义对象。本实训讲的对象特指自定义对象,自定义对象指数据和函数(又叫方法)的集合。数据指变量名和变量的值构成的组合。如下图所示:
下面介绍五种创建对象的方法,其中通过对象字面量和使用构造函数创建对象最常用。
-
对象字面量
这是最常用的创建对象的方法,通过新建一个键值对的集合(对象字面量)创建对象,如下:
var song = { name:"Liekkas", time:180, "song language":English, singer: { singerName:"Sofia Jannok", singerAge:30 } };键值对中的键指的是属性的名字,若其中含有空格,名字需要用双引号包含在内。值指的是属性的值,可以是基本类型:如字符串,数字,布尔型,也可以是一个对象。键值对之间用逗号隔开,最后一个键值对后面没有逗号,所有的键值对在一个大括号中。
-
通过关键字new创建对象
通过
new关键字创建对象也是一个常用的方法。如下:var Store = new Object();//创建对象的一个实例 Store.name = "lofo Market"; Store.location = "NO.13 Five Avenue"; Store.salesVolume = 1000000;通过上面的代码,我们就能创建一个名为
Store的对象。 -
通过工厂方法创建对象
工厂方法就是通过函数创建对象,函数封装了创建对象的过程。
这是一种通过函数创建对象的方法,函数封装了对象的创建过程,创建新对象时只需要调用该函数即可。这种方法适合于一次创建多个对象。
//对象的创建函数 function createStoreObject(name,location,salesVolume) { var store = new Object(); store.name = name; store.locaion = location; store.salesVolume = salesVolume; store.display = function() { console.log(this.name); }; return store; } //利用该函数创建一个对象 var store1 = createStoreObject("panda express","No.1,People Street",200000);这样就创建了一个名为
store1的对象,注意这个对象除了属性之外还有一个方法display。要创建更多的类似store1的对象,直接调用该函数即可。 -
使用构造函数创建对象
上面虽然也是通过函数创建对象,但不是构造函数,只是普通函数。构造函数名必须以大写字母开头,函数体内没有返回语句。
//构造函数 function Store(name,location,salesVolume) { this.name = name; this.locaion = location; this.salesVolume = salesVolume; } //创建对象的实例 var myStore = new Store("KeyExp","No.1,L.Street",540000);上面的代码首先是
Store对象的构造函数,然后用该构造函数创建了Store对象的一个实例myStore。 -
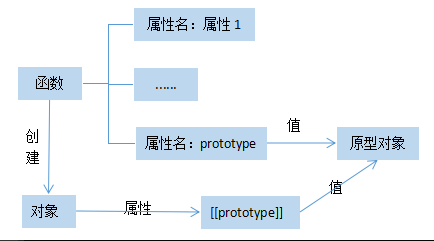
使用原型(prototype)创建对象
当我们创建一个函数时,函数就会自动拥有一个
prototype属性,这个属性的值是一个对象,这个对象被称为该函数的原型对象。也可以叫做原型。当用
new关键字加函数的模式创建一个对象时,这个对象就会有一个默认的不可见的属性[[Prototype]],该属性的值就是上面提到的原型对象。如下图所示:
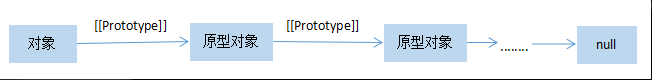
JavaScript中每个对象都有一个属性[[Prototype]],指向它的原型对象,该原型对象又具有一个自己的[[Prototype]],层层向上直到一个对象的原型为null。根据定义,null没有原型,并作为这个原型链中的最后一个环节。如下图所示:
这种方法是对使用构造函数创建对象的改进,使用构造函数创建一个对象时,会把构造函数中的方法(上面的构造函数只有属性的键值对,没有方法)都创建一遍,浪费内存,使用原型不存在这个问题。
function Store() {}; Store.prototype.name = "SF Express"; Store.prototype.locaion = "Hong Kong"; Store.prototype.salesVolume = 1200000000; //创建对象 var myStore = new Store(); //创建一个新的对象 var hisStore = new Store(); hisStore.name = "STO Express";//覆盖了原来的name属性这种方法的好处是,创建一个新的对象时,可以更改部分属性的值。
-
-
编程要求
本关的编程任务是补全右侧代码片段中
begin至end中间的代码,具体要求如下:- 使用对象字面量方法创建名为
student的对象,有两个属性name和gender,他们的值分别是mainJs()函数的参数a和参数b; - 使用已给的构造函数
Car(plate,owner)创建一个对象myCar,它的两个属性的值分别是参数c和参数d; - 使用原型创建一个对象
myJob,它的构造函数是Job(company,salary),它的两个属性的值已经被设置,你需要用参数e覆盖属性company的值; - 具体请参见后续测试样例。
本关涉及的代码文件
CreateObject.js的代码框架如下:function Car(plate,owner) { this.plate = plate; this.owner = owner; } function Job() {}; Job.prototype.company = "myCompany"; Job.prototype.salary = 12000; function mainJs(a,b,c,d,e) { //请在此处编写代码 /********** Begin **********/ /********** End **********/ return student.name+student.gender+myCar.plate+myCar.owner+myJob.company; } - 使用对象字面量方法创建名为
-
测试说明
测试过程:
- 平台将读取用户补全后的
CreateObject.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试的输出判断程序是否正确。
以下是测试样例:
- 测试输入:
Alice,girl,JA12345,Zhang,ST Technology - 预期输出:
AlicegirlJA12345ZhangST Technology
- 平台将读取用户补全后的
-
-
第2关:属性的增删改查
-
任务描述
Luma Restaurant以前的财务人员在统计销售额的时候不小心把数据弄错了,现在的财务人员想通过一个JavaScript函数方便的修改数据,并署上自己的名字,请你帮助她完成这个任务吧!本关任务:根据本小结内容,完成
JavaScript对象属性值的获取和修改。 -
相关知识
在
Java中,当实体类建立以后,类的属性只能获取与修改,不能增加与删除。但是因为JavaScript是动态类型的语言,JavaScript中对象的属性具有增删改查所有的操作。-
属性的获取
-
方式一
属性的获取有两种方式,一种是使用
.符号,符号左侧是对象的名字,符号右侧是属性的名字,如下:var student = {name:"Alice",gender:"girl"}; console.log(student.name);//输出Alice这种情况下属性名必须是静态的字符串,即不能是通过计算或者字符串的拼接形成的字符串。
-
方式二
另外一种是使用
[""]符号,符号的左边是对象的名字,双引号中间是属性的名字,这种情况下属性名可以是一个表达式,只要表达式的值是一个字符串即可。如下:var student = {name:"Alice",gender:"girl"}; console.log(student["name"]);//输出Alice有两种情况必须使用第二种方式:
-
属性名含有空格字符,如
student["first name"],这时不能用student.first name代替,编译器无法解释后者; -
属性名动态生成,比如用
for循环获取前端连续id的值,这种id名之间一般有特定关系。如下面的例子:for(int i = 0;i < 5;i ++) { console.log(student["id"+i]); }
-
-
-
属性的修改与新增
属性的修改指修改已有属性的值,这个直接用赋值符号即可。
属性的新增与修改在形式上完全相同,区别仅在于编译器会根据属性的名字判断是否有该属性,有则修改,没有则新增。
var student = { name:"Kim", age:21 }; student.age = 20;//修改属性,覆盖了原来的值21 student.gender = "female";//新增属性gender -
删除属性
JavaScript中的属性还可以删除,这在其他的面向对象语言如Java或者C++中是无法想象的,删除通过delete运算符实现。删除成功返回布尔型true,删除失败也是返回true,所以在删除之前需要判断一个属性是否存在,这个内容将在下一关讲解。需要注意的是,对象只能删除自己特有的属性,而不能删除继承自原型对象的属性。同时,对象在删除属性时,要防止删除被其他对象继承的属性,因为这样会导致程序出错。
var Store = new Object(); Store.name = "lofo Market"; Store.location = "NO.13 Five Avenue"; console.log(delete Store.name);//删除成功,输出true console.log(Store.name);//已删除,返回undefined delete Store.prototype;//删除失败,非自有属性
-
-
编程要求
请补全右侧
begin和end之间的代码片段,使函数reviseAttribute(reviser,date,attvalue)具备根据传入参数修改store对象的属性的功能,具体要求如下:- 如果调用函数
reviseAttribute(reviser,date,attvalue)并传入值Alice,1,1000那么对应store的day1属性的值就修改为1000,accountant属性的值修改为Alice; - 具体请参见后续测试样例。
本关涉及的代码文件
operateAttribute.js的代码框架如下:var store = { name:"Luma Restaurant", location:"No 22,Cot Road", accountant:"Vivian Xie", day1:3200, day2:3200, day3:3200, day4:3200, day5:3200, day6:3200, day7:3200, day8:3200, day9:3200, day10:3200 } function reviseAttribute(date,attValue) { //Convert string to integer attValue = parseInt(attValue); //请在此处编写代码 /********** Begin **********/ /********** End **********/ var totalSales = store["day1"]+store["day2"]+store["day3"]+store["day4"]+store["day5"]+store["day6"]+store["day7"]+store["day8"]+store["day9"]+store["day10"]; return toalSales+store.accountant; } - 如果调用函数
-
测试说明
测试过程:
- 平台将读取用户补全后的
operateAttribute.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
Alice,2,1预期输出:
28801Alice -
测试输入:
Kim,10,0预期输出:
28800Kim
- 平台将读取用户补全后的
-
-
第3关:属性的检测和枚举
-
任务描述
本关任务:给定一个属性的名字,请先判断它属于哪一个对象,然后返回该对象的所有自有属性名连接成的字符串。
如:
school对象有三个自有属性name,location,studentNum,如果给定name,你需要返回字符串namelocationstudentNum。 -
相关知识
在
JavaScript编程实践中,如果我们调用别人的接口,常常需要了解实体是否具有某个属性。-
属性的检测
属性的检测指检查对象是否有某个属性或者方法,需要使用运算符
in,in的左侧是属性或者方法名,右侧是检查对象,对象有该属性或者方法则返回true,否则返回false,如下:var school = { name:"SJTU", location:"ShangHai", studentNum:40000, display:function() { console.log(this.name); } }; //检测属性 console.log("name" in school);//输出true console.log("sales" in school);//输出false //检测方法 console.log("display" in school);//输出true console.log("print" in school);//输出false这里的属性名是字符串,必须用双引号包含在内。
还可以用
hasOwnProperty()检测对象是否具有某个自有属性或方法。括号内的参数是属性或者方法的名字。所谓自有属性或者方法,是指对象自己定义的属性或者方法,而不是从原型链上继承来的。关于原型链,请参考本实训第一关。
var school = { name:"SJTU", location:"ShangHai", studentNum:40000, display:function() { console.log(this.name); } }; console.log(school.hasOwnProperty("studentNum"));//true console.log(school.hasOwnProperty("hasOwnProperty"));//false因为
hasOwnProperty方法继承自object对象,不是自有方法,所以返回false。 -
属性的枚举
定义:属性的枚举指按顺序逐个的列出属性的名字。如下面的例子:
var person = { name:"Ye", gender:"Gril", age:23, salary:23000, height:1.78 }根据前面的知识,我们知道对象
person有五个属性,所谓枚举,就是依次列出这五个属性的名字,即:name、gender、age、salary、height,至于它们排列的顺序,在不同的浏览器中的结果不同,这里不讨论。在继续下面的知识点之前,首先要知道一个概念:可枚举性(
enumerable),这是对象的属性的一个性质,用户自己定义的属性默认为可枚举,系统内置的对象的属性默认为不可枚举。枚举属性有三种方法:
-
for...in...循环可以枚举所有可枚举的属性,包括继承的属性。如下:
//首先定义一个school对象,它从原型链上继承的属性都是不可枚举的,而下面自定义的四个属性或者方法都是可枚举的 var school = { name:"SJTU", location:"ShangHai", studentNum:40000, display:function() { console.log(this.name); } }; //枚举school的属性 //下面的圆括号中的att表示对象的属性,school表示对象 for(var att in school) { //依次输出name,location,studentNum,display console.log(att); }圆括号里面的表达式中,
att表示对象的属性,school表示该对象,这个循环将依次遍历对象的所有可枚举属性,每次输出一个属性的值。 -
Object.getOwnPropertyNames()括号中有一个参数,是要枚举的对象。该表达式将返回对象的所有自有属性的名字,不区分是否可枚举,结果以字符串数组的形式呈现,如下:
//定义一个school对象 var school = { name:"SJTU", location:"ShangHai", studentNum:40000, display:function() { console.log(this.name); } }; //为school对象增加一个不可枚举的属性range Object.defineProperty(school, "range", { value: 4,//设置range属性的值 enumerable: false//设置range属性为不可枚举 }); //输出["name","location","studentNum","display","range"] console.log(Object.getOwnPropertyNames(school));如果用上面的
for...in...循环,range属性是不能够枚举到的。 -
Object.keys();括号中有一个参数,是要枚举的对象。该表达式返回可枚举的自有属性,以字符串数组的形式。所以这里对属性的要求更加严格,既要求是自有属性,又要求可枚举。
var school = { name:"SJTU", location:"ShangHai", studentNum:40000, display:function() { console.log(this.name); } }; //为school对象增加一个不可枚举的属性range Object.defineProperty(school, "range", { value: 4,//设置range属性的值 enumerable: false//设置range属性为不可枚举 }); //输出["name","location","studentNum","display"] console.log(Object.keys(school));
总结一下上面三个方法对属性是否自有,是否可枚举的要求:
方法名 是否要求可枚举 是否要求自有 for...in... 是 否 Object.getOwnPropertyNames() 否 是 Object.keys() 是 是 -
-
-
编程要求
本关的编程任务是补全右侧代码片段中
begin至end中间的代码,具体要求如下:- 有两个可选的对象
orange和car,判断给定的属性名a属于哪一个对象; - 返回该对象的所有自有属性名组成的字符串,例如:如果判断为
car,则返回brandpricemodel; - 给定的两个对象的自有属性都是可枚举的;
- 具体请参见后续测试样例。
本关涉及的代码文件
AttributeDetect.js的代码框架如下:var orange = { weight:"200g", color:"orange", taste:"sour" }; var car = { brand:"Jaguar", price:"$80000", model:"XFL" } function mainJs(a) { //请在此处编写代码 /********** Begin **********/ /********** End **********/ } - 有两个可选的对象
-
测试说明
测试过程:
- 平台将读取用户补全后的
AttributeDetect.js; - 调用其中的
mainJs()方法,并输入若干组测试数据; - 接着根据测试的输出判断程序是否正确。
以下是测试样例:
-
测试输入:
price预期输出:
brandpricemodel
- 平台将读取用户补全后的
-
-
-
-
测评代码
-
实验7-1:JS条件语句
-
第1关:if-else类型
function mainJs(a) { a = parseInt(a); //请在此处编写代码 /********** Begin **********/ return a < 60 ? 'unpass' : 'pass'; /********** End **********/ } -
第2关:switch类型
function mainJs(a) { a = parseInt(a); //请在此处编写代码 /********** Begin **********/ switch (a) { case 82414: return 'Superior'; case 59600: return 'Huron'; case 58016: return 'Michigan'; case 25744: return 'Erie'; case 19554: return 'Ontario'; default: return 'error'; } /********** End **********/ } -
第3关:综合练习
//判断一个年份是否为闰年 function judgeLeapYear(year) { //请在此处编写代码 /********** Begin **********/ return year % 100 === 0 ? year % 400 === 0 ? year + '年是闰年' : year + '年不是闰年' : year % 4 === 0 ? year + '年是闰年' : year + '年不是闰年'; /********** End **********/ } //对输入进行规范化处理 function normalizeInput(input) { /********** Begin **********/ switch (input) { case '中共党员': case '党员': case '共产党员': return '中共党员'; case '中共预备党员': case '预备党员': return '中共预备党员'; case '团员': case '共青团员': return '共青团员'; case '大众': case '群众': case '市民': case '人民': return '群众'; default: return '错误数据'; } /********** End **********/ } //判断苹果是否为优质品 function evaluateApple(weight,water) { /********** Begin **********/ return weight >= 200 || water >= .7 ? '是优质品' : '不是优质品'; /********** End **********/ }
-
-
实验7-2:JS循环语句
-
第1关:while类型
function mainJs(a) { a = parseInt(a); //请在此处编写代码 /********** Begin **********/ if (a === 1) return 0; var total = 0; var i = 2; while (i <= a) { if (isZhi(i)) { total += i; } i++; } return total; /********** End **********/ } function isZhi(n) { var i = 2; while (i <= Math.sqrt(n)) { if (n % i === 0) { return false; } i++; } return true; } -
第2关:do while类型
function mainJs(a,b) { a = parseInt(a); b = parseInt(b); //请在此处编写代码 /********** Begin **********/ var total = 0; var max = a > b ? a : b; var index = (a > b ? b : a)+1; while (index < max) { total += index++; } return total; /********** End **********/ } -
第3关:for类型
function mainJs(a){ a = parseInt(a); //请在此处编写代码 /********** Begin **********/ var b = ''+a%10; while (a = parseInt(a / 10)) { b += a % 10; } return parseInt(b); /********** End **********/ } -
第4关:for in类型
var apple = { weight:"200克", level:"特级", locationProvince:"陕西省", locationCity:"榆林市" } function mainJs(a,b){ apple[a]= b; //请在此处编写代码 /********** Begin **********/ var str = ''; for (var name in apple) { if (name.indexOf('location') === 0) { str += apple[name]; } } return str; /********** End **********/ } -
第5关:break和continue的区别——break
function mainJs(a) { var arr = a.split(","); for(var k = 0,length = arr.length;k < length;k++) { arr[k] = parseInt(arr[k]); } //请在此处编写代码 /********** Begin **********/ for (var v of arr) { if (isZhi(v)) return v; } /********** End **********/ } function isZhi(n) { if (n <= 1) return false; var i = 2; while (i <= Math.sqrt(n)) { if (n % i === 0) { return false; } i++; } return true; } -
第6关:break和continue的区别——continue
function mainJs(a,b) { a = a.split(","); for(var i = 0,length = a.length;i < length;i++) { a[i] = parseInt(a[i]); } var sum = 0; for(var i = 0,length = a.length;i < length;i++) { //请在此处编写代码 /********** Begin **********/ if ((b > 0 && a[i] < 0) || ( b<0 && a[i]>0 ) ) { continue; } /********** End **********/ sum += a[i]; } return sum; }
-
-
实验7-3:JS函数
-
第1关:用函数语句定义函数
//请在此处编写代码 /********** Begin **********/ function mainJs(a,b) { return a + b; } /********** End **********/ -
第2关:用表达式定义函数
function mainJs(a) { a = parseInt(a); //请在此处编写代码 /********** Begin **********/ function myFunc(a) { var x = parseInt(a / 100); var y = parseInt(a / 10 %10); var z = parseInt(a % 10); return x + y + z; } /********** End **********/ return myFunc(a); } -
第3关:函数的调用
//求最大值的函数 function getMax(b,c) { return b>c?b:c; } //求最小值的函数 var getMin = function(b,c) { return b>c?c:b; } //对象中的求和函数 var myObject = { id:1, name:"function", myFunc:function(b,c) { return b+c; } } function mainJs(a,b,c) { a = parseInt(a); b = parseInt(b); c = parseInt(c); //请在此处编写代码 /********** Begin **********/ return a === 1 ? getMax(b, c) : a === 2 ? getMin(b, c) : myObject.myFunc(b, c); /********** End **********/ } -
第4关:未定义的实参
function mainJs(a,b,c,d) { //请在此处编写代码 /********** Begin **********/ a = a || 'green'; b = b || 'green'; c = c || 'red'; d = d || 'yellow'; return a + '-' + b + '-' + c + '-' + d; /********** End **********/ } -
第5关:实参对象
//请在此处编写代码 /********** Begin **********/ function getMax() { var max = arguments[0]||0; for (let v of arguments) { if (v > max) { max = v; } } return max; } /********** End **********/ function mainJs(a) { a = parseInt(a); switch(a) { case 1:return getMax(23,21,56,34,89,34,32,11,66,3,9,55,123); case 2:return getMax(23,21,56,34,89,34,32); case 3:return getMax(23,21,56,34); case 4:return getMax(23,21,56,34,89,34,32,11,66,3,9,55,123,8888); case 5:return getMax(); default:break; } } -
第6关:对象作为参数
var park = { name:"Leaf Prak", location:"Fifth Avenue", todayTourists:4000 }; var computer = { name:"Levenon", price:"$800", memory:"8G" }; var city = { name:"HangZhou", country:"Chine", population:9400000 } function objectFunction(object) { //请在此处编写代码 /********** Begin **********/ var str = ''; for (let key in object) { str += key + ':' + object[key] + ','; } return str; /********** End **********/ } function mainJs(a) { a = parseInt(a); switch(a) { case 1:return objectFunction(park); case 2:return objectFunction(computer); case 3:return objectFunction(city); default:break; } } -
第7关:函数对象
//求数组中奇数元素的个数 function getOddNumber(a) { var result = 0; for(var i = 0;i < a.length;i++) { if(a[i]%2 != 0) result++; } return result; } //求数组中偶数元素的个数 function getEvenNumber(a) { var result = 0; for(var i = 0;i < a.length;i++) { if(a[i]%2 == 0) result++; } return result; } function getNumber(func,a) { //请在此处编写代码 /********** Begin **********/ return func(a); /********** End **********/ } //测试接口 function mainJs(b,a) { a = a.split(","); var aLength = a.length; for(var i = 0;i < aLength;i++) { a[i] = parseInt(a[i]); } if(b == "getEvenNumber") { return getNumber(getEvenNumber,a); } else { return getNumber(getOddNumber,a); } }
-
-
实验7-4:JS对象
-
第1关:对象的创建
function Car(plate,owner) { this.plate = plate; this.owner = owner; } function Job() {}; Job.prototype.company = "myCompany"; Job.prototype.salary = 12000; function mainJs(a,b,c,d,e) { //请在此处编写代码 /*********bigin*********/ var student = { name: a, gender: b }; var myCar=new Car(c, d); var myJob = new Job(); myJob.company = e; /*********end*********/ return student.name+student.gender+myCar.plate+myCar.owner+myJob.company; } -
第2关:属性的增删改查
var store = { name:"Luma Restaurant", location:"No 22,Cot Road", accountant:"Vivian Xie", day1:3200, day2:3200, day3:3200, day4:3200, day5:3200, day6:3200, day7:3200, day8:3200, day9:3200, day10:3200 } function reviseAttribute(reviser,date,attValue) { //Convert string to integer attValue = parseInt(attValue); //请在此处编写代码 /*********begin*********/ store.accountant = reviser; store['day' + date] = attValue; /*********end*********/ var totalSales = store["day1"]+store["day2"]+store["day3"]+store["day4"]+store["day5"]+store["day6"]+store["day7"]+store["day8"]+store["day9"]+store["day10"]; return totalSales+store.accountant; } -
第3关:属性的检测和枚举
var orange = { weight:"200g", color:"orange", taste:"sour" }; var car = { brand:"Jaguar", price:"$80000", model:"XFL" } function mainJs(a){ //请在此处编写代码 /*********begin*********/ let str='' if (orange[a]) { for (var key in orange) { str += key; } return str; } if (car[a]) { for (var key in car) { str += key; } return str; } /*********end*********/ }
-
-
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享