VScode配置SSH,实现远程开发
-
需求分析
- 每次写完代码,想在服务器运行,需要先上传源代码、然后再编译,流程很复杂繁琐;
- 直接使用
vim等工具编辑十分不便利
-
步骤流程
-
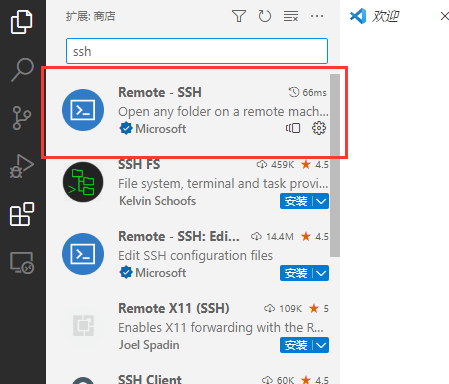
打开
VScode商店,搜索ssh,找到Remote - SSH直接安装即可
-
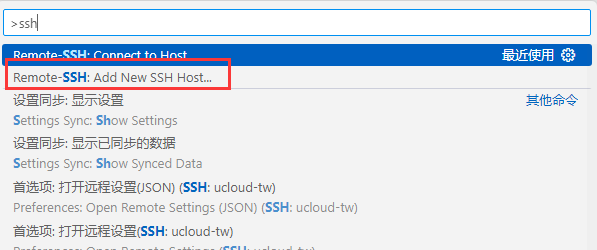
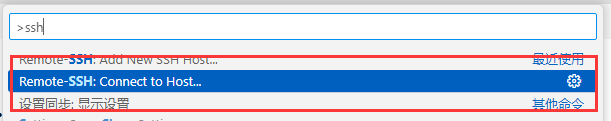
输入命令面板的
Ctrl+Shift+P快捷键,然后输入>ssh,如果快捷键不生效,点击左上角查看然后选择命令面板 -
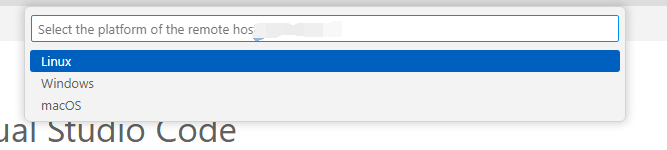
现在是第一次配置,选择
Add New SSH Host
-
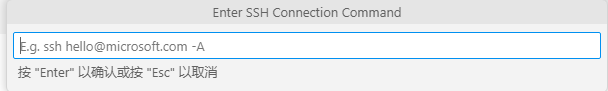
按照
ssh 用户名@服务器地址输入然后回车
-
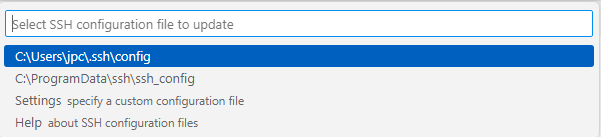
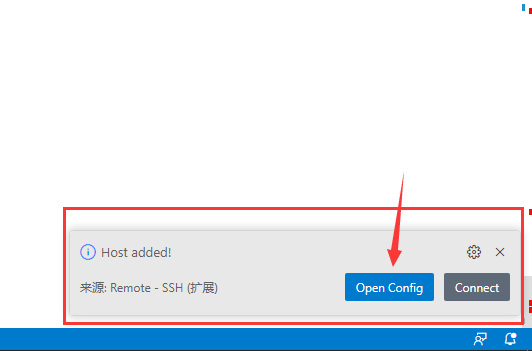
选择配置信息存储位置,这里我选择的是第一个

-
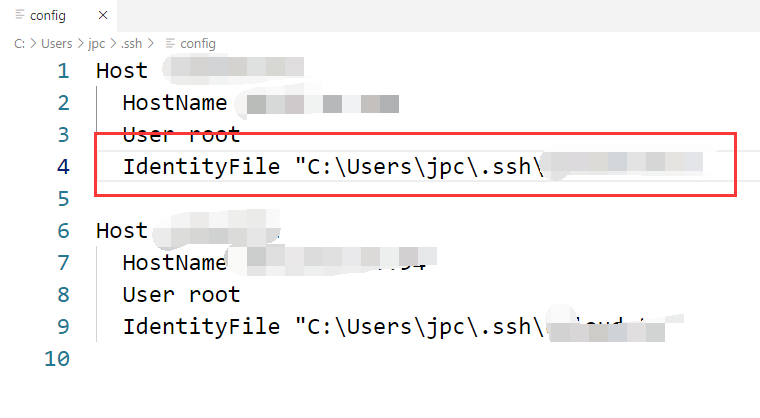
点击打开配置文件

-
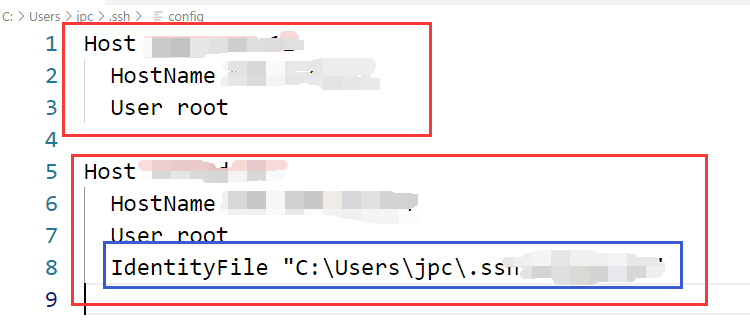
上面的配置是刚刚添加的,下面的是之前已经配置好了的,多了一条
IdentityFile配置,是使VScode连接时,使用密钥进行登录,而无需的输入密码其中,Host可以自定义名称

-
再次呼出命令面板输入
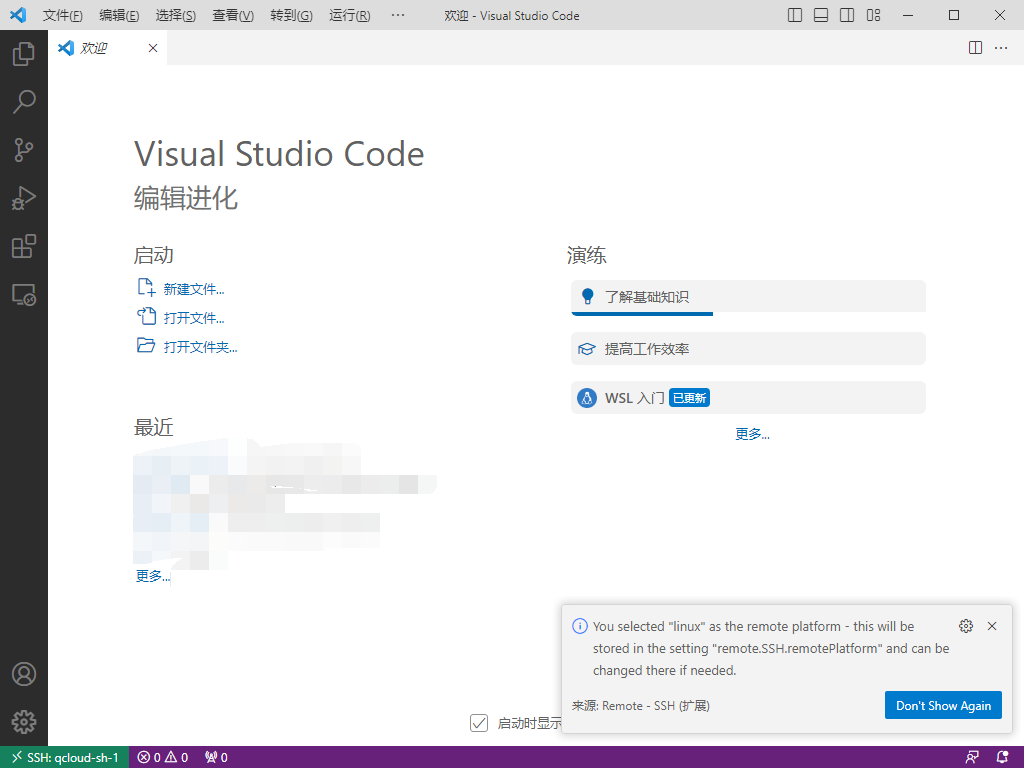
>ssh,这次选择Connect to Host
-
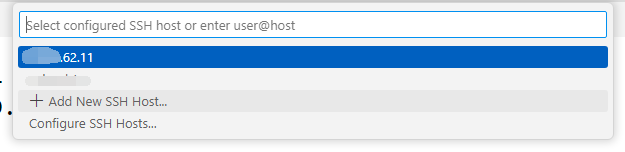
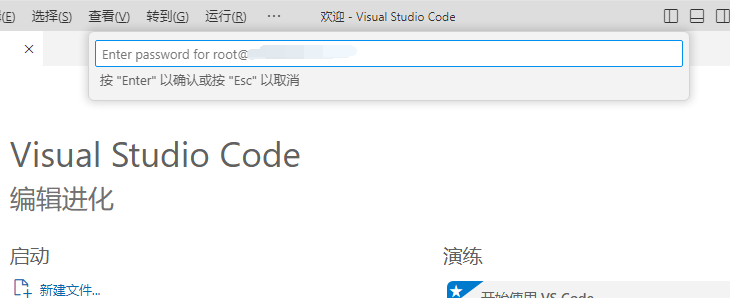
选择要服务器的进行连接,然后输入密码即可
但是这样子每次都要重新输入密码,很不方便,所以用刚才提到的方法,使用密钥登录的方式




-
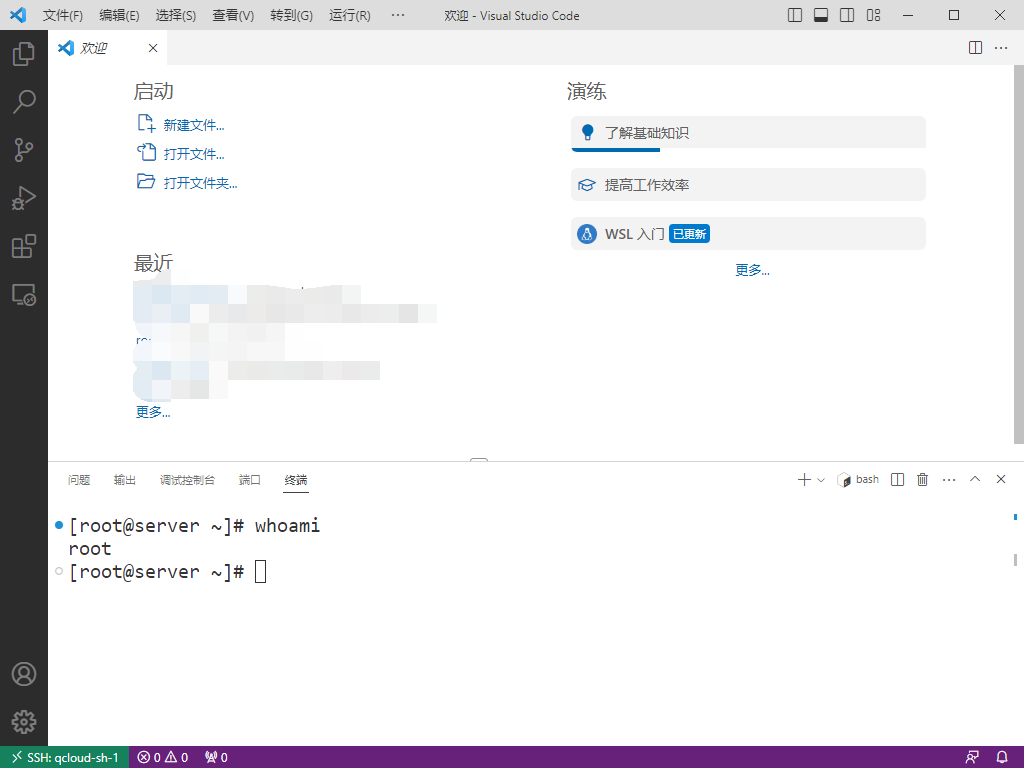
先连接服务器,或者直接使用已经通过密码连接了的控制台也可以,这里我为了方便演示,就使用其他连接工具进行演示
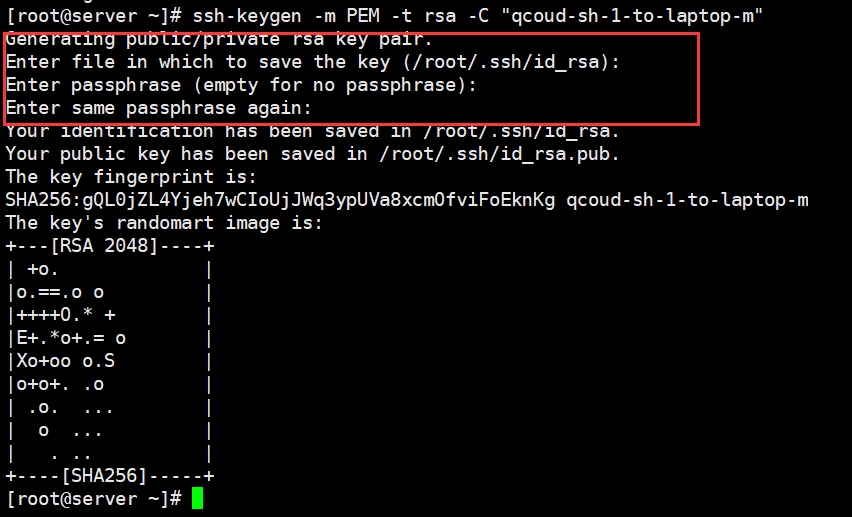
直接输入命令
ssh-keygen -m PEM -t rsa -C "名称"生成密钥这里我所有的输入都直接回车,默认选项

-
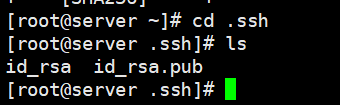
生成后的密钥和公钥存储在
/root/.ssh下
-
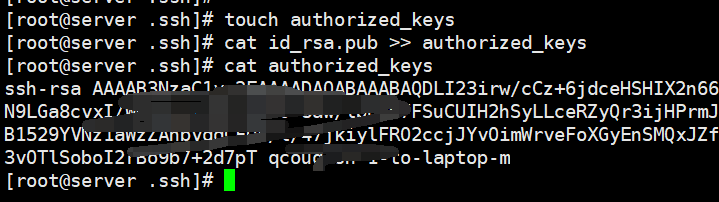
然后将公钥信息存入
/root/.ssh/authorized_keys文件内,因为我之前没有存入过,所以我先使用touch命令生成文件,然后插入公钥信息touch authorized_keys #追加插入公钥信息 cat id_rsa.pub >> authorized_keys
-
然后将密钥下载下来,自己选择一个存储路径,然后将路径添加到
IdentityFile中
-
然后下次
Connect to Host就不需要输入密码了这里特别说明一下,这个生成公钥和密钥并不是一定要在服务器上面进行,也可以在其他地方生成,然后将公钥保存到服务器上即可

-
-
参考链接
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 小小程日记-笔记分享
小小程日记-笔记分享
最近也在搞这个
泰酷辣
赞一个